
1. آپلود ویدئو برای HTML5
مرورگرها همه فرمت های ویدئویی را برای پخش در HTML5 پشتیبانی نمی کنند و نمی توانند نوع فایل را بخوانند برای اطمینان از اینکه ویدئو شما در اکثر مرورگرها پخش می شود لازم است چند فرمت فایل ویدئویی با پسوندها مختلف اضافه کنید.
به غیر از mp4 باید یک نسخه webm از ویدئو خود اضافه کنید. برای اینکار می توانید از ابزار Convertio استفاده کنید. و ویدئو mp4 خود را به webm تبدیل کنید.
۲. یک فایل Caption یا زیرنویس برای HTML5 آپلود کنید
فرمت صحیح زیر نویس برای اضافه کردن به ویدئو WebVTT است. که با پسوند .vtt شناخته می شود.
در صورتیکه فایل زیر نویس شما Subrip یا فایلی با پسوند .srt است نیاز است که آنرا تبدیل کنید. برای اینکار نرم افزارهای زیادی موجود است من سایت های زیر را به شما معرفی میکنم
۳. ایجاد کد HTML برای پخش ویدئو
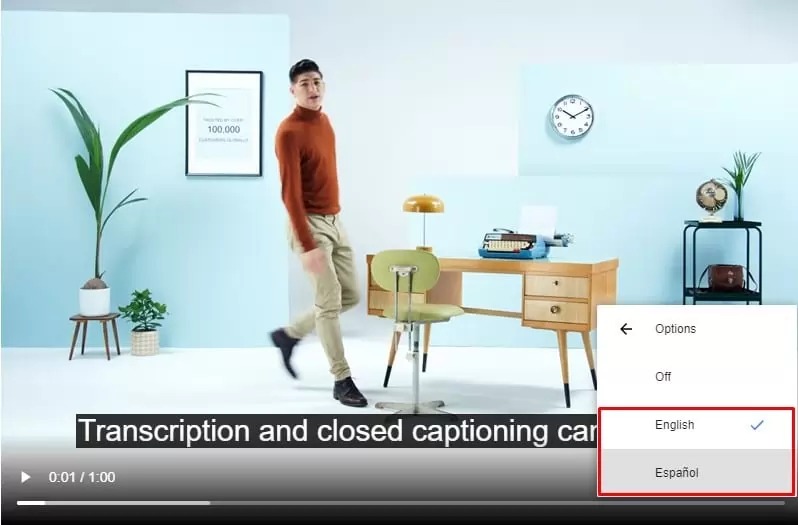
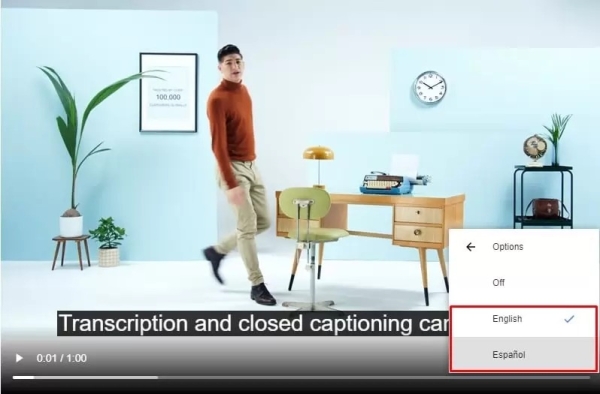
کد زیر را در تگ Body قرار دهید و می توانید تمام ویژگی های کد زیر را تغییر دهید. برای تغییر نام فایل و مسیر کافی است مقدار src موجود در تگ source را تغییر دهید. اگر به کد زیر دقت کنید ما یک <source> داریم که فایل mp4 اضافه کرده ایم و در <soruce> دیگر فایل webm را اضافه کردیم. که ویدئو ما در تمام مرورگرها پخش شود. و برای زیر نویس تگ <track> اضافه شده است. مقدار src این تگ مسیر فایل زیر نویس را مشخص میکند و مقدار srclang و label زبان زیر نویس را مشخص کرده است.
درصورتیکه فایل ویدئو شما چند زیر نویس دارد هر فایل زیر نویس را در هر <track> وارد کنید.
<video id="sample_video" width="800" height="600" controls>
<source src="sample_video.mp4" type="video/mp4">
<source src="sample_video.webm" type="video/webm">
<track label="English" kind="subtitles" srclang="en" src="REV_TRANSCRIPTION_V3.vtt" default>
<track label="Español" kind="subtitles" srclang="es" src="REV_TRANSCRIPTION_FINAL.es.vtt">
</video>۴. تغییر ظاهر نمایش زیر نویس در HTML5
همانطور که در تصویر بالا مشاهده می کنید ظاهر زیر نویس اضافه شده با متن سفید و رنگ پس زمینه مشکی میباشد. چنانچه زیر نویس ما فارسی باشد بخواهیم فونت آنرا تغییر دهیم یا رنگ و ظاهر آن را تغییر دهید با CSS امکان پذیر است. می توانید ظاهر دلخواه خود را برای آن پیاده سازی کنید.
<style>
#sample_video::cue {
background-color: #D3FFC0;
color: #FFC0CB;
outline-style: solid;
outline-color: #FF5D7A;
font-size: 32px;
font-family: "Tahoma", cursive;
}
</style>
برای مشاهده جزییات بیشتر و آشنایی با تمام ویژگی های آن آموزش معرفی شده توسط Mozilla را مطالعه نمایید
در پایان امیدوارم از این آموزش لذت برده باشید. خوشحال می شوم نظر خود را پیرامون محتوی فوق برای من ارسال کنید. و یا چنانچه سوالی دارید بپرسید.


0 دیدگاه