
امروزه طراحی اپلیکیشن یکی از راه های محبوب ارائه محتوا و خدمات به مشتریان است. اما با توجه به آمار Fortune، بیش از 75 درصد از کاربران یک برنامه را باز کرده و هرگز به آن باز نمی گردند. امروز، کاربران تلفن همراه انتظارات زیادی از اپلیکیشن های موبایل دارند (زمان بارگذاری سریع، سهولت استفاده و لذت بردن از آن).
پس دقیقا چه چیزی می تواند به عنوان "تجربه خوب" در نظر گرفته شود؟ بیایید اصول مهم در طراحی اپلیکیشن موبایل را بررسی کنیم.
تجربه کاربری اپلیکیشن موبایل
کاربران نباید هنگام تعامل با اپلیکیشن موبایل دچار سردرگمی شوند. در غیر این صورت از نظر کاربر اگر اپلیکیشن استفاده نشود بهتر است.
بهینه سازی تعامل کاربران با اپلیکیشن
درک این که چگونه کاربران با یک اپلیکیشن ارتباط برقرار می کنند برای بهینه سازی ضروری است. به عنوان یک طراح و توسعه دهنده، ما باید اهداف کاربران را در کل برنامه درک کنیم. در ادامه چند روش محبوب برای تعامل بهتر کاربر با سایت را معرفی کرده ایم:
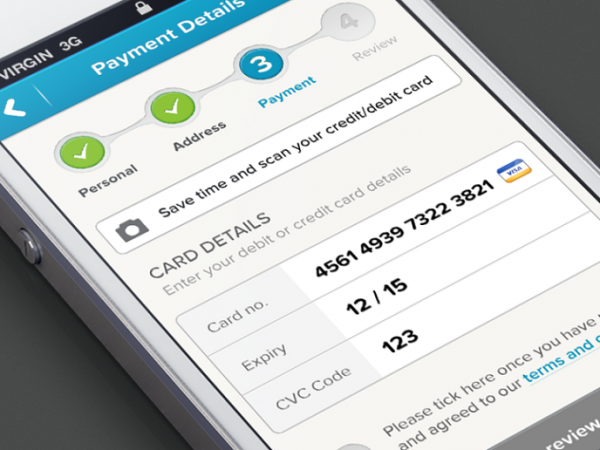
- اگر یک کار در اپلیکیشن شامل بسیاری از مراحل و اقدامات مورد نیاز از طرف کاربر است، بهتر است این کار را به تعداد زیر کارهای مختلف تقسیم کنید. یک مثال خوب، جریان پرداخت در برنامه های تجارت الکترونیک است. شما می توانید فرآیند پرداخت را در تعدادی از مراحل جدا کنید که هر یک از آنها نیاز به یک عمل جدید دارند.

- از اطلاعاتی که در حال حاضر در مورد کاربران خود دارید استفاده کنید. شما احتمالا در حال حاضر اطلاعات زیادی در مورد کاربران خود دارید. فقط باید از آن به درستی استفاده کنید. Uber را در مثال زیر در نظر بگیرید. برنامه از کاربر در مورد مکان او سوال نمی کند، بلکه به طور خودکار مکان را بر اساس اطلاعات جغرافیایی وی تشخیص می دهد.

- برای انجام اقدامات بعدی توسط کاربران از جلوه های طبیعی استفاده کنید. به وضوح به آن ها نشان دهید که در گام بعدی چه روی خواهد داد. مانند مثال زیر:

- اولویت بندی های درستی را در وب سایت انجام دهید. با پیروی از این قاعده ساده، رابط کاربری را ساده تر می کنید و آسان تر از آن استفاده می کنید. استفاده از وزن بصری عناصر برای اولویت بندی عناصر مهم (مانند استفاده از رنگ متضاد برای دکمه های فرخوان).
رابط کاربری مناسب برای دسترسی راحت کاربران به اطلاعات اپلیکیشن
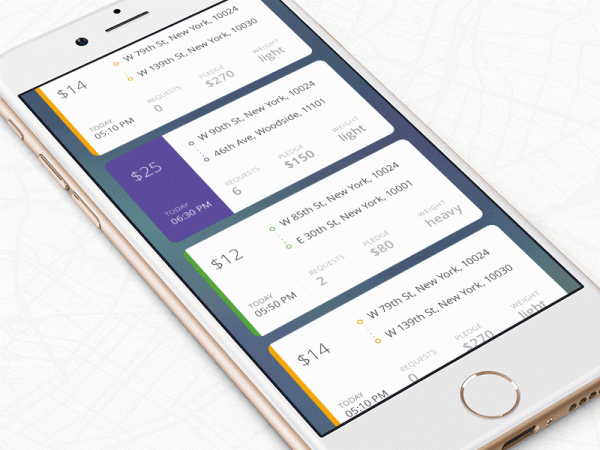
منظور از طراحی رابط کاربری(ui) مناسب، ارائه اطلاعات به کاربران به بهترین شکل و جلوگیری از وجود اطلاعات نامناسب در اپلیکیشن است. با استفاده از رابط کاربری مناسب، کاربران اطلاعات زیادی دسترسی خواهند داشت. یک نمونه عالی در زیر قرار داده شده است.

ناوبری مناسب در طراحی اپلیکیشن موبایل
تمام محتوا های جالب و مفید در دنیا مهم نیستند اگر مردم به آن ها دسترسی نداشته باشند.
در اینجا چند قانون برای ناوبری وجود دارد:
- ناوبری اپلیکیشن را پنهان نکنید و زیرا اکثر کاربران به سختی آن را پیدا خواهند کرد.
- ناوبری ثابت. توسعه دهندگان برنامه های موبایل اغلب منوها را در صفحات شخصی پنهان می کنند. این کار را انجام ندهید زیرا ممکن است کاربران آن ها را نادیده بگیرند.
- ارتباط کاربران با بخش های مختلف اپلیکیشن. "من کجا هستم؟". این یکی از اساسی ترین سوالات کاربران است که باید برای دستیابی به موفقیت پاسخ مناسبی را دریافت کنند.

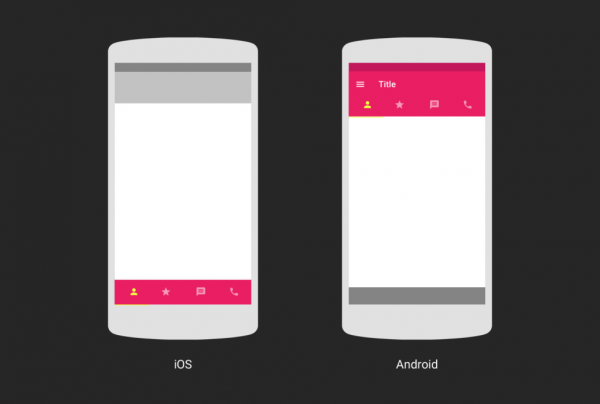
نکته: بهتر است از الگوهای ناوبری استاندارد مانند Bar tab (برای iOS) و کشوی Navigation (برای Android) استفاده کنید. اکثر کاربران با هر دو الگوهای ناوبری آشنا هستند. اگر دنبال یک راه حل ساده هستید نیاز به هوشمندی و خلاقیت آنچنانی نخواهد بود.
طراحی عناصر اپلیکیشن موبایل باید مانند رفتار آن ها باشد
یک رابط کاربری تلفن همراه باید به وضوح با عناصر ثابت و پویا ارتباط برقرار کند. بر خلاف دسکتاپ که کاربران می توانند از اثرات hover استفاده کنند تا متوجه شوند چه چیزی تعاملی است یا نه، کاربران اپلیکیشن ها می توانند تعامل را تنها با ضربه زدن بر یک عنصر بررسی کنند.
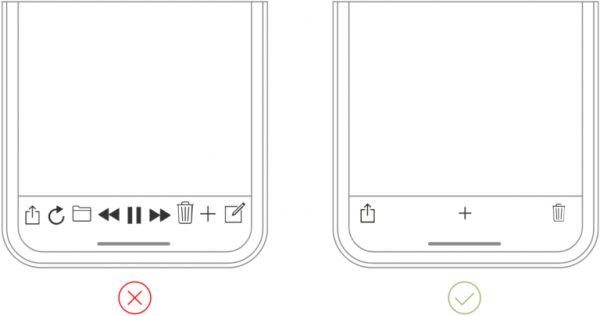
ضربه زدن روی عناصر اپلیکیشن راحت باشد

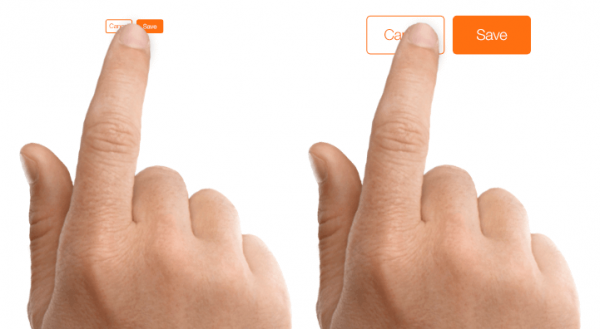
در طراحی اپلیکیشن موبایل سعی کنید عناصر را به گونه ای طراحی کنید تا کاربران به راحتی بتوانند به آن ها ضربه بزنند. همچنین اطمینان حاصل کنید که عناصر بیش از حد نزدیک به یکدیگر قرار نگرفته اند. زیرا رعایت نکردن این مورد می تواند سبب انجام اقدامات ناخواسته توسط کاربران شود.
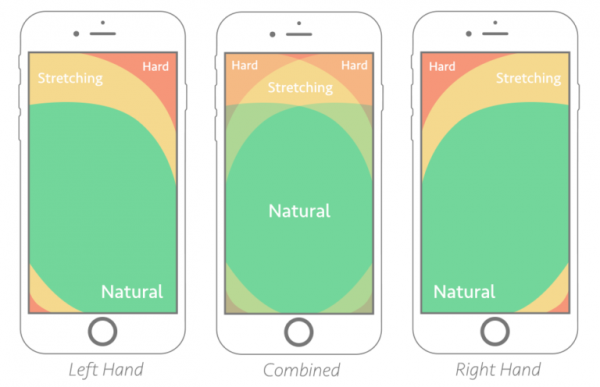
ناحیه اطراف انگشت شست در صفحه موبایل

در حالی انگشت شست ما می تواند همه بخش های صفحه موبایل را پیمایش کند، اما در یک سوم از این قلمرو قدرت بیشتری دارد. این قلمرو ناحیه ی اطراف انگشت شست طبیعی است. مناطق دیگر نیاز به کشیدن انگشت یا حتی تغییر در نوع گرفتن گوشی برای رسیدن به آنها است. بر اساس قرار دادن دست (چپ، راست یا ترکیبی)، می توانیم این موضوع را بهتر درک کنیم.
نمایش وضعیت سیستم
هنگامی که یک برنامه مشغول انجام کاری است، باید به نوعی به کاربر بفهمانید که برنامه متوقف نشده است. علائم بصری پیشرفت به کاربران امکان کنترل بهتر برنامه را می دهد.
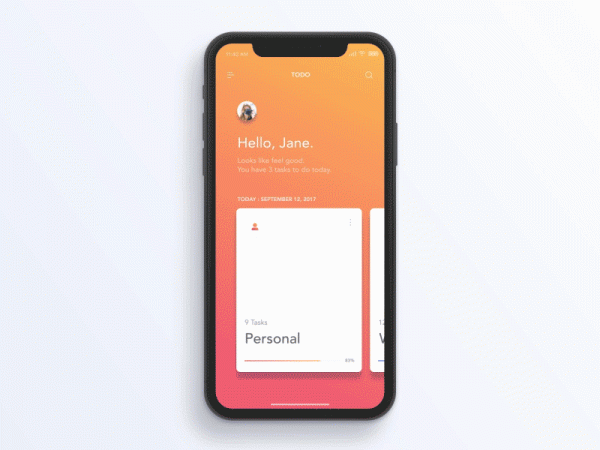
انتقال از بخش ناوبری اپلیکیشن
انیمیشن بهترین ابزار برای توصیف حالت های انتقال است. این به کاربران کمک می کند که تغییرات صفحه را درک کنند. انیمیشن می تواند به طور موثر توجه کاربر را جلب کند و درک انتقال های پیچیده را برای کاربران آسان تر کند.
منبع: نوپرداز

Ferydoon
نکات خوبی برای طراحی اپلیکیشن موبایل در سال ۲۰۱۸ بود مخصوصا سادگی و عدم پیچیدگی برنامه
موسی دلیری
من منظور از تجربه کاربری را خوب متوجه نشدم اگر ممکنه توضیحات زیاد تری درباره اش قرار بدهید. ممنون می شوم.