
اصول طراحی اپلیکیشن موبایل از موضوعات جذاب و مفید برای کاربران می باشد.در این مقاله این موضوع را بررسی میکنیم. پس تا انتها همراه ما باشید و در صورت نیاز برای دریافت مشاوره رایگان با ما تماس بگیرید.
با توسعه تکنولوژی و استفاده بیشتر مردم از تلفن های همراه طراحی اپلیکیشن موبایل به یک رکن مهم و اساسی برای کسب و کار ها در تبدیل شده است. جهت دریافت مشاوره رایگان و کسب اطلاعات بیشتر در این زمینه با ما در تماس باشید.
در این مقاله قصد داریم برخی اصول درست در طراحی اپلیکیشن موبایل را خدمتتان ارائه نماییم، البته ما نمی خواهیم به شما دستورالعملی بدهیم یا بگوییم چگونه طراحی کنید اما این جا یک نقطه شروع خوب برای دستیابی به یک طرح مناسب خواهد بود.
امکانات اپلیکیشن های موبایل
امکانات اپلیکیشن های موبایل امروزه بسیار حرفه ای مهم هستند. اپلیکیشن های موبایلی امروزی تلاش دارند تا طیف وسیعی از امکانات را در یک اپلیکیشن ارائه بدهند. بعضی از این موارد را در زیر بررسی میکنیم.
- فروشگاه اینترنتی
- نمایش اخبار
- ایجاد کد تخفیف
- امکان مشاهده سفارشات من
- امکان خرید محصولات از طریق اپلیکیشن
- مدیریت سفارشات
- اشتراک کذاری مطالب در شبکه های اجتماعی
- پروفایل اختصاصی برای هر کاربر
- ثبت نام کاربران
- قرار دادن عکس، فیلم و موسیقی در برنامه
- امکان ایجاد باشگاه مشتریان
- درگاه پرداخت آنلاین الکترونیکی
- رابط کاربری حرفه ای
- افزودن محصولات
- ویرایش محصولات
- حذف محصولات
- مدیریت کاربران
- پنل مدیریت حرفه ای و آسان
- انتشار در مارکت های داخلی و خارجی
- تغییر فونت اپلیکیشن
- ارسال خودکار مطالب به تلگرام
- تنظیم رنگ های برنامه
- سفارشی سازی قالب برنامه
- مدیریت نظر ها
- جستجو پیشرفته
- پوش ناتیفیکیشن
- حجم کم و سرعت بالا
- هماهنگ سازی داده های بین وب سایت و اپلیکیشن
- گالری تصاویر
- ایجاد برنامه های مبتنی بر موقعیت مکانی (GPS و Google Map)
- ایجاد سرویس های مبتنی بر اندروید و ios
- اجرا بر روی اندروید 2.3 به بالا
اصول کلی طراحی اپلیکیشن موبایل
اصول کلی طراحی اپلیکیشن موبایل از موارد مهم در زمینه طراحی است. بیایید در موارد مهم را در این زمینه با هم بررسی کنیم.
احترام به پلتفرم
ما الگو ها و اجزای سیستم عامل های اندروید و IOS را که برنامه های ما در آن ها وجود دارند را مستند کردیم. هنگام طراحی این مدل اپلیکیشن ها ابتدا لازم است که به راهنمایی ها و دستورالعمل های سیستم عامل ها مراجعه نمایید تا بتوانید طرحی با کیفیت را پیاده سازی نمایید. به خاطر داشته باشید که دستورالعمل های این سیستم عامل ها به صورت مداوم در حال تکامل بوده و سعی کنید هر از چند گاهی با مطالعه دستورالعمل های تازه اطلاعات هود را به روز رسانی کنید.
دستورالعمل رابط کاربری اپل: https://developer.apple.com/ios/human-interface-guidelines
دستورالعمل متریال دیزاین گوگل: https://material.io/guidelines
سود بردن مشتریان
همیشه اولین عامل طراحی خود را سود.و مزیت مشتریان قرار دهید. از ابزار های مشابه استفاده نکنید، هر چند در برخی از موارد استثنا هایی برای استفاده از آن ها وجود دارد. در بعضی موارد نیاز به طراحی جدید نیست و شما می توانید از الگو و ابزار هایی که قبلا استفاده کردید برای ویژگی های دیگر نیز مجددا استفاده نمایید. الگو های طراحی مانند یک سیستم ما را راهنمایی می کنند. همیشه از خودتان این سوال را بپرسید: " این طرح چه سودی برای مشتریان دارد؟ "
درباره دستگاه فکر کنید
ابتدا درباره قابلیت های دستگاه مد نظر خود فکر کنید (قابلیت هایی مانند لمس کردن، صدا، فشردن، شتاب سنج، مکان یاب و غیره). طراحی شما حول دستگاه، سیستم عامل و تجربه کاربری خواهد بود. چگونه می توان از ویژگی های این دستگاه در محصولات خودمان استفاده کرد؟ دستگاه تلفن همراه چه مزیت هایی را فراتر از صفحه نمایش مقابل کاربران برای آن ها خواهد داشت؟
مقیاس پذیری را در ذهن داشته باشید
به خاطر داشته باشید که یک دستگاه تلفن همراه فقط یک گوشی نیست. مقیاس پذیری در بین دستگاه ها، مخصوصا موبایل ها و تبلت ها همیشه یک چالش مهم برای طراحان بوده است. برخی از سوالاتی که ممکن است ایجاد شوند را در این جا آورده ایم:
آیا طراحان وب و طراحان تبلت ها با هم برابر هستند؟ آیا می توان از الگو های طراحی موبایل در تبلت ها نیز استفاده نمود؟
برای پاسخ به این سوالات می توان گفت: تحقیقات نشان داده اند که با این که تبلت ها و تلفن های همراه شباهت های زیادی با هم دارند اما کاربران بسیار متفاوت از آن ها استفاده می کنند.
الگوها و دستورالعمل ها
انتقال بین صفحات
یکی از مهم ترین جنبه هایی که سبب هدایت محتوا در دستگاه های موبایل می شود، انتقال بین صفحات است. دو سوال این جا ایجاد می شود:
چه زمانی باید صفحه نمایش از سمت راست به چپ (push) حرکت کند؟ چه زمانی باید صفحه نمایش از پایین به بالا (modal) حرکت کند؟
ما استفاده از روش های زیر را توصیه می کنیم:
حرکت صفحه نمایش از سمت راست به چپ (push) معمولا برای نمایش صفحات جدیدی است که در بالای صفحه قبلی قرار دارد. معمولا یک دکمه برگشت وجود دارد که کاربر می تواند با استفاده از آن آخرین صفحه ای را که مشاهده کرده، ببیند. برای صفحاتی مانند جزئیات تراکنش ها، یا لیست ها از این روش استفاده می کنیم.
حرکت صفحه نمایش از پایین به بالا (modal) معمولا برای انتخاب، ویرایش محتوا یا داده های ورودی مورد استفاده قرار می گیرد. تمامی فرم های تراکنش ها از (modal) استفاده می کنند. این صفحات اغلب دارای عناوینی مانند لغو، انجام یا ذخیره هستند. بنابر این هنگامی که شما " ذخیره" را لمس کنید، یک صفحه نمایش به صورت (push) نمایش داده می شود، زیرا شما محتوای ذخیره شده را مشاهده می کنید و در حال ویرایش آن نیستید.
تماس با اکشن ها

در این جا سوال مهمی وجود دارد: برای تماس با اکشن ها از دکمه ها استفاده کنیم یا لینک متنی؟
در هر دو دستورالعمل طراحی iOS و اندروید، استفاده از متن به جای دکمه ها توصیه شده است. در هر صورت من فکر می کنم هنگامی که ما از متنی استفاده می کنیم که دارای یک فونت خاصی است و یک بک گراند روشن یا تیره دارد، ما از یک فرصت بزرگ برای ترکیب عناصر برند مانند رنگ سبز اکوسیستم یا خطوط هنری استفاده می کنیم.
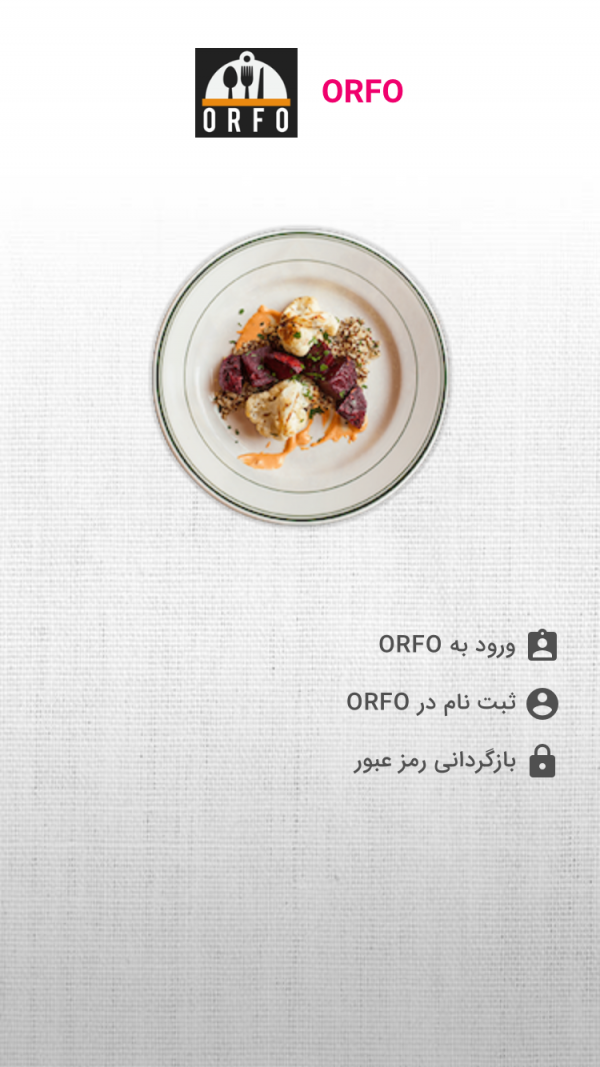
صفحات خالی
صفحه نمایش خالی اولین چیزی است که کاربرانی که تازه برنامه ما را نصب کرده اند با آن مواجه خواهند شد. این صفحه معمولا شامل یک تصویر، یک توضیح مختصر و لینک تماس با اکشن ها است. یک روش رایج، استفاده از متن خاکستری در یک پس زمینه روشن است. قبل از استفاده، با استفاده از تجزیه و تحلیل رنگ های پیش زمینه و پس زمینه مطمئن شوید که متن در دسترس و قابل خواندن است.
اکشن شیت ها
طبق قائده کلی طراحی صفحات موبایل: هر وقت که اکشن های متعددی در دست اقدام بود، می توان از اکشن شیت ها استفاده نمود.
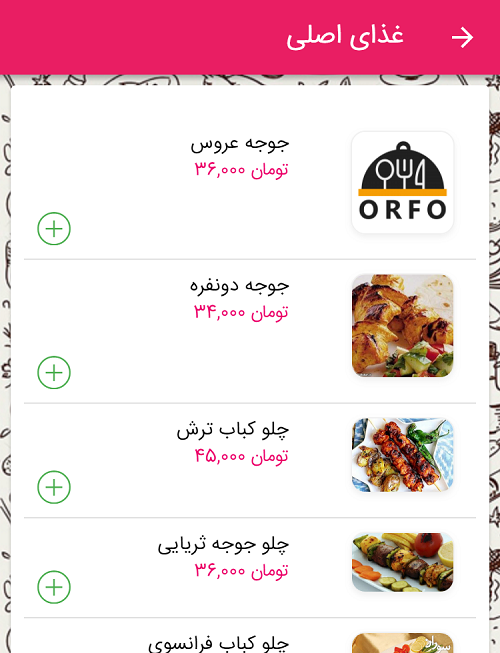
کارت ها یا Tiles
یک کارت ابزاری است که به صورت یک محتوا مستطیلی برای نمایش مقادیر مشخصی از اطلاعات عمل می کند. بر اساس ظاهر و استفاده دو نوع کارت وجود دارد: اشکن کارت و اینفو کارت.
دیالوگ ها
ما از پنجره های دیالوگ برای هشدار های بحرانی، هشدارهای مربوط به مجوزها، هشدارهای مسدود کننده سیستم، و غیره استفاده می کنیم. کلمه کلیدی "هشدار" است. توجه داشته باشید که برای اقداماتی که به این موارد مربوط نیست، ما سعی می کنیم از اکشن شیت ها استفاده کنیم.
فونت ها
قانون کلی برای دیزاین های تلفن های همراه استفاده از فونت های سیستمی است. اما گاهی ما نیاز داریم که برند و نام تجاری خود را استفاده نماییم. ما برای هدر ها از فونت های خودمان استفاده می کنیم اما برای متن های معمولی و متن های درون دکمه ها از فونت های سیستمی استفاده می نماییم.
توگل ها
توگل سوئیچ ها برای هدایت عملیات های باینری (به عنوان مثال چرخش چیزی در حالت خاموش و روشن) مورد استفاده قرار می گیرند. با استفاده از آن ها کاربر می تواند یک پروسه را فعال یا غیر فعال کند.
در پایان باید گفت که این موارد فقط چند نکته برای شروع کار و سرعت بخشیدن به روند طراحی اپلیکیشن های موبایل بود. شما می توانید با استفاده از غرایز خود طرح های زیبایی را پیاده سازی کنید، اما به خاطر داشته باشید که به سیستم ها احترام بگذارید، به منافع مشتریان خود فکر کنید و اول به دستگاه و مقیاس پذیری آن فکر کنید.
نمونه کار طراحی اپلیکیشن موبایل

شرکت نوپرداز ارائه دهنده خدمات طراحی سایت و سئو، اپلیکیشن موبایل حرفه ای می باشد. ما در شرکت نوپرداز آماده ارائه خدماتی نوین در این زمینه به شما مشتریان گرامی می باشیم. ما تا انتهای مسیر همراه شما هستیم. مشاوره رایگان است .



فرمانی
سلام لطفا در یک مقاله توضیح بدید اکشن ها رو کجای اپلیکیشن ها به کار ببریم تا کاربرپسند تر و خاص تر باشه.
حمیدی
میشه بگین برای شروع به یادگیری اپلیکیشن موبایل باید چه زبان های برنامه نویسی رو بلد باشیم.
مهدیون
مقاله ی خیلی خوبی بود و بخش اکشن شیت ها خیلی جالب بود..
حسنی20
اصول طراحی اپلیکیشن موبایل،استفاده از موبایل خیلی بیشتر هست که اپلیکیشن موبایل خیلی پیشرفت خوبی محسوب میشه..
sara
با استفاده از الگو ها و اجزای سیستم عامل های اندروید و IOS را که برنامه های ما در آن ها وجود دارد کمک بخش می باشد...
javad32
اصول طراحی اپلیکیشن موبایل،هنگام طراحی این مدل اپلیکیشن ها ابتدا لازم است که به راهنمایی ها و دستورالعمل های سیستم عامل ها مراجعه شود...
علی
این دستورالعمل های اندروید و آی او اس رو دیدم یکم گنگ کننده بود ولی در کل خیلی راهنمایی های خوبی توش بود ممنونم.
رعنا
خوب بود علاقه ی زیادی به یادگیری طراحی اپلیکیشن با سوئیفت دارم
زیبافر
راجع به زبان های برنامه نویسی در طراحی اپلیکیشن تو اندروید مطلب بزارید تا با مزیت ها و معایب هرزبان آشنا بشیم چون تا اونجا که میدونم به جز جاوا با c# هم میشه کار کرد
جواد
خیلی بود بود متشکرم لطفا راجب به طراحی اپلیکیشن بیشتر مطلب بزارید توی وبلاگتون
hosin
اگر دستورالعمل متریال دیزاین گوگل به زبان فارسی هم هست لطفا معرفی کنید.