در دنیای دیجیتال امروزی، یکی از مهم ترین چالش های طراحان وب، ایجاد تجربه ای یکپارچه و بهینه برای کاربران در دستگاه های مختلف است. با توجه به تنوع وسیع دستگاه ها از جمله تلفن های همراه، تبلت ها و رایانه های رومیزی، طراحی وب سایت ها به شیوه ای که در همه این دستگاه ها به درستی نمایش داده شود، امری ضروری است. طراحی ریسپانسیو یا واکنش گرا، به عنوان روشی برای پاسخگویی به این نیاز، به طور خودکار عناصر صفحه وب را بر اساس اندازه صفحه نمایش تنظیم می کند. در سال 2025، با پیشرفت های جدید در تکنولوژی و تغییرات نیازهای کاربران، روش های نوین و کارآمدتری در طراحی سایت ریسپانسیو معرفی شده است. در این مقاله، به بررسی بهترین و مؤثرترین روش های طراحی سایت ریسپانسیو در سال جاری خواهیم پرداخت تا به طراحان و توسعه دهندگان کمک کنیم تا وب سایت هایی کاربرپسند و بهینه سازی شده برای تمامی دستگاه ها ایجاد کنند.
1. طراحی سایت ریسپانسیو چیست و چرا مهم است؟
طراحی سایت ریسپانسیو یعنی وب سایتی داشته باشیم که خودش را با اندازه های مختلف صفحه نمایش سازگار کند. این یعنی فرقی نمی کند کاربر با موبایل، تبلت یا کامپیوتر وارد سایت شود؛ محتوا و ظاهر سایت همیشه خوانا و درست نمایش داده می شود. وقتی یک سایت واکنش گرا نباشد، ممکن است متن ها خیلی ریز شوند، دکمه ها به سختی کلیک شوند یا بخش هایی از سایت به هم ریخته به نظر برسند، که این تجربه کاربری را خراب می کند.
1.1 تعریف طراحی ریسپانسیو
طراحی ریسپانسیو یک روش برنامه نویسی وب است که با استفاده از تکنیک هایی مثل "مدیا کوئری" در CSS، اندازه تصاویر و چیدمان المان های سایت را بر اساس صفحه نمایش تنظیم می کند. در این روش، به جای طراحی چند نسخه جداگانه از سایت برای دستگاه های مختلف، یک طراحی منعطف ایجاد می شود که می تواند خودش را با هر ابعادی وفق دهد.
1.2 اهمیت طراحی واکنش گرا برای تجربه کاربری و سئو
اگر سایت شما ریسپانسیو نباشد، کاربران موبایل احتمالاً به سختی از آن استفاده می کنند و خیلی زود صفحه را می بندند. این موضوع باعث افزایش نرخ پرش (Bounce Rate) می شود، که گوگل آن را نشانه ای از کیفیت پایین سایت می داند. به همین دلیل، طراحی واکنش گرا نه تنها باعث بهبود تجربه کاربری می شود، بلکه روی رتبه بندی سایت در موتورهای جستجو هم تأثیر مثبت دارد. گوگل سایت های موبایل فرندلی را در نتایج جستجو بالاتر نمایش می دهد، پس اگر می خواهید سئوی بهتری داشته باشید، حتماً باید سایتتان ریسپانسیو باشد.
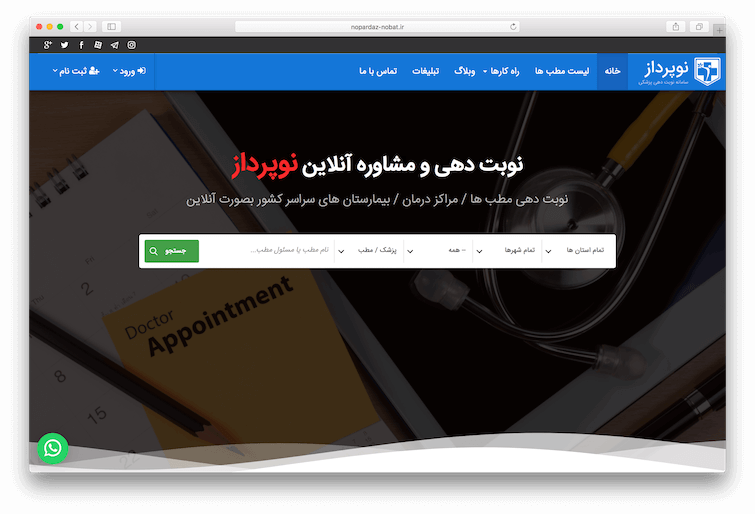
ما در نوپرداز یک سیستم جامع نوبت دهی آنلاین پزشکی طراحی کرده ایم که شامل وب سایت و اپلیکیشن موبایل است. این سیستم امکانات متعددی مانند جستجوی پزشکان بر اساس استان، شهر، تخصص و نام پزشک، دریافت نوبت آنلاین، مشاوره متنی و تلفنی، پرونده الکترونیکی بیماران و سیستم ارسال پیامک خودکار را ارائه می دهد.
ویژگی های کلیدی:
✔ رزرو نوبت: مشاهده پروفایل پزشکان، انتخاب تاریخ و ساعت، دریافت کد پیگیری و پیامک تأیید
✔ مشاوره آنلاین: گفتگوی متنی، ارسال فایل و تماس تلفنی با پزشک بدون نمایش شماره
✔ پرسش و پاسخ: امکان کسب درآمد پزشکان از طریق پاسخ به سؤالات کاربران
✔ وبلاگ پزشکی: انتشار مقالات و اخبار پزشکی برای جذب کاربران بیشتر
✔ اپلیکیشن موبایل: تمامی امکانات سایت در نسخه اندروید و iOS
✔ کیف پول الکترونیکی: پرداخت آسان و سریع هزینه ها
✔ مدیریت پزشکان و مراکز درمانی: داشبورد پزشکان، تنظیم ساعات کاری، ایجاد منشی، دریافت تسویه حساب
✔ پنل مدیریت حرفه ای: کنترل کاربران، مدیریت پزشکان، گزارش گیری از تراکنش ها و تنظیمات امنیتی
با تهیه طراحی سایت نوبت دهی پزشکی، می توانید یک پلتفرم حرفه ای مانند پذیرش۲۴، دکترتو و اسنپ دکتر راه اندازی کنید.
2. اصول و بهترین روش های طراحی سایت ریسپانسیو
وقتی صحبت از طراحی سایت ریسپانسیو می شود، فقط این نیست که سایت روی موبایل درست نمایش داده شود. باید تجربه کاربری در همه دستگاه ها ایده آل باشد، سرعت بارگذاری بهینه شود و چیدمان عناصر به گونه ای باشد که کاربر بدون دردسر با سایت تعامل کند. در ادامه، به بهترین روش هایی که در طراحی واکنش گرا باید رعایت شوند، می پردازیم.
2.1 شروع طراحی با رویکرد Mobile-First
رویکرد Mobile-First یعنی ابتدا طراحی سایت را برای موبایل انجام دهیم و بعد به تدریج آن را برای صفحات بزرگ تر مثل تبلت و دسکتاپ توسعه دهیم. دلیل این کار واضح است؛ امروزه بیشتر کاربران از طریق گوشی وارد سایت ها می شوند. وقتی طراحی را از موبایل شروع کنیم، مطمئن می شویم که مهم ترین محتوا و قابلیت ها در اولویت قرار می گیرند و بعد در صفحه های بزرگ تر، آن ها را بهینه تر نمایش می دهیم.
2.2 طراحی برای تعامل راحت با انگشت شست
بیشتر کاربران موبایل، سایت را با یک دست و معمولاً با انگشت شست کنترل می کنند. بنابراین، دکمه ها و لینک ها باید به اندازه کافی بزرگ باشند و در موقعیت هایی قرار بگیرند که راحت کلیک شوند. فاصله بین عناصر کلیک پذیر هم باید مناسب باشد تا کاربر به اشتباه روی گزینه دیگری ضربه نزند.
2.3 استفاده از Grid Systems و Fluid Layouts برای چیدمان انعطاف پذیر
Grid Systems و Layoutهای منعطف باعث می شوند که سایت بتواند خودش را با اندازه های مختلف صفحه تنظیم کند. استفاده از واحدهای نسبی مثل درصد (%) و vw/vh به جای واحدهای ثابت مثل پیکسل (px)، باعث می شود که محتوا در هر ابعادی به درستی نمایش داده شود.
2.4 انتخاب فونت های مناسب برای خوانایی بهتر
یکی از مشکلات رایج در طراحی سایت های ریسپانسیو، خوانایی متن در اندازه های مختلف صفحه است. فونت ها نباید بیش از حد کوچک باشند، و همچنین نباید عرض خطوط خیلی طولانی شود که چشم را خسته کند. اندازه فونت ها باید بر اساس نسبت های استاندارد مقیاس پذیر باشند و فاصله خطوط و حروف هم متناسب تنظیم شود تا خواندن متن راحت باشد.
2.5 مدیریت و بهینه سازی تصاویر در طراحی ریسپانسیو
تصاویر بزرگ و بدون بهینه سازی می توانند سرعت سایت را کاهش دهند. برای جلوگیری از این مشکل، باید از تصاویر واکنش گرا استفاده کرد که بسته به دستگاه کاربر، نسخه مناسب تر تصویر نمایش داده شود. استفاده از فرمت هایی مثل WebP که حجم کم تری دارند و حفظ کیفیت را تضمین می کنند، هم بسیار مفید است.
2.6 Lazy Load و بارگذاری شرطی برای بهبود سرعت سایت
Lazy Loading روشی است که در آن تصاویر و محتوای غیرضروری تا زمانی که کاربر به آن قسمت از صفحه نرسیده است، بارگذاری نمی شوند. این کار باعث می شود سرعت لود اولیه سایت بیشتر شود. علاوه بر این، می توان از بارگذاری شرطی (Conditional Loading) استفاده کرد تا برخی عناصر فقط در دستگاه های خاصی نمایش داده شوند.
2.7 توجه به حالت نمایش افقی (Landscape)
بسیاری از کاربران گوشی های خود را به حالت افقی می چرخانند، به خصوص هنگام تماشای ویدیو یا استفاده از برخی اپلیکیشن ها. سایت باید طوری طراحی شود که در این حالت هم چیدمان به هم نریزد. متن ها نباید خیلی کشیده شوند و دکمه ها نباید به لبه های صفحه چسبیده باشند.
با رعایت این اصول، سایت شما نه تنها در تمام دستگاه ها به خوبی نمایش داده می شود، بلکه تجربه کاربری فوق العاده ای هم ارائه خواهد داد.
3. روش های طراحی سایت ریسپانسیو
وقتی صحبت از طراحی سایت ریسپانسیو می شود، روش های مختلفی برای پیاده سازی وجود دارد. هر روش، مزایا و معایب خاص خودش را دارد و انتخاب بهترین گزینه بستگی به نیاز پروژه، نوع کاربران و هدف کلی سایت دارد. در ادامه، به چهار روش اصلی طراحی واکنش گرا می پردازیم.
3.1 طراحی واکنش گرا (Responsive Design)
طراحی واکنش گرا یکی از محبوب ترین روش های طراحی سایت است که در آن از CSS Media Queries و Grid Systems برای تنظیم خودکار چیدمان صفحه در اندازه های مختلف استفاده می شود. در این روش، محتوا و ساختار سایت یکسان باقی می ماند، اما عناصر صفحه مانند تصاویر، متن ها و دکمه ها بسته به اندازه صفحه تغییر اندازه داده و جابه جا می شوند.
مثلاً اگر یک سایت واکنش گرا را روی دسکتاپ باز کنید، شاید یک منوی افقی داشته باشد، اما همان سایت در موبایل، منو را به یک آیکون همبرگری تبدیل می کند تا فضا بهینه تر استفاده شود. این روش نسبت به سایر روش ها انعطاف پذیری بیشتری دارد و برای تجربه کاربری یکپارچه در تمام دستگاه ها مناسب است.
3.2 طراحی انطباقی (Adaptive Design)
در طراحی انطباقی، سایت نسخه های جداگانه ای برای اندازه های مشخص صفحه دارد. یعنی طراح، چندین قالب مجزا برای موبایل، تبلت و دسکتاپ طراحی می کند و هر دستگاه، بسته به اندازه نمایشگرش، نسخه مناسب را دریافت می کند.
این روش معمولاً برای سایت هایی که نیاز به کنترل دقیق تری روی طراحی هر نسخه دارند، مناسب است. مثلاً در یک سایت فروشگاهی بزرگ، ممکن است نسخه دسکتاپ امکانات پیشرفته تری داشته باشد که روی موبایل نمایش داده نمی شوند تا سرعت و تجربه کاربری بهتری ارائه شود. با این حال، مدیریت چند نسخه از یک سایت می تواند هزینه بر و زمان بر باشد.
3.3 طراحی Mobile-First
رویکرد Mobile-First به این معناست که ابتدا طراحی سایت برای موبایل انجام می شود و سپس به مرور برای نمایشگرهای بزرگ تر گسترش می یابد. دلیل این روش، افزایش تعداد کاربران موبایلی و اهمیت تجربه کاربری آن هاست. در این روش، ابتدا روی موارد ضروری مانند سرعت لود، قابلیت خوانایی و تعامل راحت با لمس تمرکز می شود و بعد قابلیت های پیشرفته تر برای نسخه دسکتاپ اضافه می شود.

یکی از مزایای این روش این است که سایت از ابتدا برای کاربرانی که اتصال اینترنت ضعیف تری دارند، بهینه می شود. به همین دلیل، این رویکرد معمولاً باعث بهبود سئو و کاهش نرخ پرش در موبایل می شود.
3.4 طراحی برای همه (Design-For-All)
طراحی برای همه یا Inclusive Design رویکردی است که هدف آن ایجاد تجربه ای قابل دسترس برای تمام کاربران، از جمله افراد دارای محدودیت های جسمی یا بینایی، است. این روش از استانداردهای دسترس پذیری مانند WCAG (Web Content Accessibility Guidelines) پیروی می کند تا اطمینان حاصل شود که سایت برای همه کاربران، از جمله کسانی که از صفحه خوان ها، کیبورد یا دیگر ابزارهای کمکی استفاده می کنند، قابل استفاده باشد.
در این روش، توجه ویژه ای به کنتراست رنگ ها، اندازه فونت، قابلیت استفاده با کیبورد و توضیحات جایگزین تصاویر می شود. این نوع طراحی نه تنها باعث می شود سایت برای طیف گسترده تری از کاربران در دسترس باشد، بلکه در رتبه بندی گوگل هم تأثیر مثبت دارد.
4. جدیدترین روندهای طراحی سایت واکنش گرا در سال ۲۰۲۵
با تغییر سبک استفاده کاربران از اینترنت و پیشرفت تکنولوژی، طراحی سایت واکنش گرا نیز دستخوش تغییرات زیادی شده است. امروزه دیگر فقط سازگاری با موبایل کافی نیست؛ بلکه سایت ها باید تجربه ای سریع، روان و کاربرپسند را ارائه دهند. در ادامه، جدیدترین ترندهای طراحی ریسپانسیو در سال ۲۰۲۵ را بررسی می کنیم.
4.1 ساخت وب سایت های Mobile-Friendly
در سال ۲۰۲۵، سایت هایی که صرفاً واکنش گرا هستند، دیگر کافی به نظر نمی رسند. طراحی باید به گونه ای باشد که تجربه کاربری در موبایل اولویت داشته باشد. این یعنی لایت بودن صفحات، کاهش استفاده از المان های غیرضروری و بهینه سازی سرعت لود سایت برای کاربران موبایلی، که اکثریت بازدیدکنندگان را تشکیل می دهند. همچنین، سایت ها باید به گونه ای طراحی شوند که در اینترنت های کم سرعت هم عملکرد مناسبی داشته باشند.
4.2 استفاده از منوهای همبرگری
با کوچک تر شدن نمایشگرها و افزایش استفاده از دستگاه های موبایلی، منوهای همبرگری بیش ازپیش محبوب شده اند. این نوع منو، فضای بیشتری برای محتوای اصلی ایجاد می کند و تجربه کاربری را بهبود می بخشد. در سال ۲۰۲۵، منوهای همبرگری هوشمندتر شده اند و با استفاده از انیمیشن های جذاب و دسترسی آسان تر، تجربه بهتری را برای کاربران فراهم می کنند.
4.3 تایپوگرافی برجسته و رنگ های روشن
یکی از ترندهای مهم سال ۲۰۲۵، استفاده از فونت های بزرگ، خوانا و برجسته همراه با رنگ های روشن و جذاب است. این سبک طراحی، نه تنها باعث جلب توجه کاربران می شود، بلکه در خوانایی بهتر محتوا هم تأثیر زیادی دارد. همچنین، طراحی سایت ها با حالت تاریک (Dark Mode) و حالت روشن (Light Mode) به کاربران این امکان را می دهد که تجربه شخصی سازی شده تری داشته باشند.
4.4 طراحی با FlexBox و استفاده از CSS Frameworks
استفاده از FlexBox و CSS Grid در طراحی واکنش گرا همچنان یکی از بهترین روش ها برای ایجاد چیدمان های منعطف است. این تکنیک ها کمک می کنند که سایت ها در هر اندازه صفحه ای به درستی نمایش داده شوند. همچنین، در سال ۲۰۲۵، فریمورک های CSS مانند Tailwind CSS و Bootstrap بهینه تر شده اند و امکانات بیشتری برای طراحی ریسپانسیو در اختیار توسعه دهندگان قرار می دهند.
4.5 تغییر اندازه قلم در نمایشگرهای مختلف
یکی از مشکلات رایج در طراحی سایت، خوانایی متن در اندازه های مختلف صفحه است. در سال ۲۰۲۵، روش های مقیاس پذیری پویا برای فونت ها بیشتر مورد استفاده قرار می گیرد. این یعنی اندازه قلم ها بر اساس ابعاد صفحه و رزولوشن دستگاه به طور خودکار تغییر می کنند تا بهترین خوانایی را ارائه دهند.
4.6 طراحی منوهای طولانی برای صفحه نمایش های عمودی
با افزایش استفاده از گوشی هایی که صفحه نمایش عمودی بلندتری دارند، طراحی منوهای طولانی تر برای نمایش بهتر اطلاعات به یک ترند مهم تبدیل شده است. این نوع طراحی باعث می شود که کاربران بدون نیاز به جابه جایی زیاد بین صفحات، بتوانند به بخش های مختلف سایت دسترسی داشته باشند.
4.7 استفاده از انیمیشن ها و تصاویر متحرک
در سال ۲۰۲۵، استفاده از انیمیشن های سبک و تصاویر متحرک SVG برای ایجاد تعامل بهتر با کاربران افزایش پیدا کرده است. این المان ها باعث می شوند که سایت ها جذاب تر و پویاتر به نظر برسند. همچنین، افکت های اسکرول (Scroll Animations) به کاربران حس پویایی و تعامل بیشتر با سایت را می دهند.
با رعایت این ترندهای جدید، می توان سایتی طراحی کرد که هم از نظر تجربه کاربری و هم از نظر سئو عملکرد بهتری داشته باشد.
5. ابزارها و تکنیک های لازم برای طراحی ریسپانسیو
برای اینکه یک سایت در همه دستگاه ها و اندازه های صفحه به درستی نمایش داده شود، باید از ابزارها و تکنیک های خاصی در طراحی ریسپانسیو استفاده کرد. این ابزارها کمک می کنند که طراحی سایت هم از نظر ظاهری زیبا باشد و هم تجربه کاربری بهتری ارائه دهد. در ادامه، مهم ترین روش ها و ابزارهای لازم برای طراحی ریسپانسیو را بررسی می کنیم.
5.1 استفاده از Viewport Meta Tag
یکی از اولین قدم ها برای طراحی واکنش گرا، استفاده از Viewport Meta Tag در کد HTML است. این تگ به مرورگر می گوید که چطور باید صفحه را روی دستگاه های مختلف نمایش دهد. بدون این تگ، سایت ممکن است در موبایل به درستی نمایش داده نشود و کاربران مجبور شوند برای خواندن محتوا، روی صفحه زوم کنند.
کد استاندارد این تگ به صورت زیر است:
این کد باعث می شود که صفحه، متناسب با عرض دستگاه تنظیم شود و تجربه کاربری بهتری فراهم کند.
5.2 استفاده از Media Queries
یکی از مهم ترین تکنیک های طراحی ریسپانسیو، Media Queries در CSS است. این قابلیت اجازه می دهد که ظاهر سایت بسته به اندازه صفحه تغییر کند. مثلا می توان تعیین کرد که اگر صفحه از مقدار مشخصی کوچک تر شد، فونت ها بزرگ تر شوند یا منو تغییر شکل دهد.
مثلاً در این نمونه کد، وقتی عرض صفحه کمتر از ۷۶۸ پیکسل شود، رنگ پس زمینه تغییر می کند:
با این روش می توان تنظیمات مختلفی مانند تغییر اندازه فونت، مخفی کردن بخش های غیرضروری یا تغییر چینش المان ها را انجام داد.
5.3 ریسپانسیو کردن ویدیوها
ویدیوها یکی از بخش های مهم در سایت ها هستند، اما اگر به درستی واکنش گرا نشوند، ممکن است باعث به هم ریختگی صفحه شوند. برای اینکه ویدیوها در تمام صفحه نمایش ها درست نمایش داده شوند، می توان از CSS و فریم های انعطاف پذیر استفاده کرد.
یکی از روش های رایج برای این کار، استفاده از نسبت ابعاد (Aspect Ratio) است:
این کد باعث می شود که ویدیوها به طور خودکار در اندازه مناسب نمایش داده شوند.
5.4 تست ریسپانسیو بودن سایت با Inspect مرورگر
یکی از ساده ترین راه ها برای تست واکنش گرایی سایت، استفاده از ابزار Developer Tools در مرورگرها است. در گوگل کروم، می توان با فشردن کلید F12 یا Ctrl + Shift + I به این ابزار دسترسی پیدا کرد و با فعال کردن Device Toolbar، سایت را در اندازه های مختلف صفحه آزمایش کرد.
در این ابزار، می توان بین مدل های مختلف موبایل جابه جا شد، عرض صفحه را تغییر داد و واکنش سایت را بررسی کرد. این روش برای تست سریع طراحی واکنش گرا بسیار مفید است.
5.5 تست ریسپانسیو بودن سایت با ابزارهای گوگل و دیگر ابزارها
گوگل ابزارهایی برای تست و بهینه سازی سایت های موبایل پسند ارائه داده است که می توان از آن ها برای بررسی ریسپانسیو بودن سایت استفاده کرد. یکی از این ابزارها، Google Mobile-Friendly Test است که با وارد کردن آدرس سایت، مشکلات طراحی واکنش گرا را مشخص می کند.
علاوه بر ابزارهای گوگل، برخی از ابزارهای دیگر که در تست طراحی ریسپانسیو کاربرد دارند عبارتند از:
- Responsinator (برای مشاهده سایت در اندازه های مختلف صفحه)
- BrowserStack (برای تست سایت روی مرورگرها و دستگاه های مختلف)
- LT Browser (برای شبیه سازی نمایش سایت در موبایل و تبلت)
این ابزارها کمک می کنند تا مطمئن شویم که سایت در تمام دستگاه ها به درستی نمایش داده می شود.
5.6 ابزارهای تست و بهینه سازی عملکرد سایت
علاوه بر واکنش گرایی، سرعت بارگذاری و عملکرد سایت نیز تأثیر زیادی بر تجربه کاربری و سئو دارد. برخی از ابزارهای مفید برای بررسی و بهینه سازی عملکرد سایت شامل موارد زیر هستند:
- Google PageSpeed Insights: تحلیل سرعت سایت و پیشنهاد بهینه سازی
- GTmetrix: بررسی عملکرد سایت و شناسایی مشکلات کندی
- Lighthouse (Google Chrome DevTools): آنالیز تجربه کاربری، سرعت و دسترس پذیری سایت
با استفاده از این ابزارها، می توان مشکلات احتمالی سایت را برطرف کرد و تجربه کاربری بهتری را برای بازدیدکنندگان ایجاد کرد.
6. بهینه سازی عملکرد طراحی ریسپانسیو
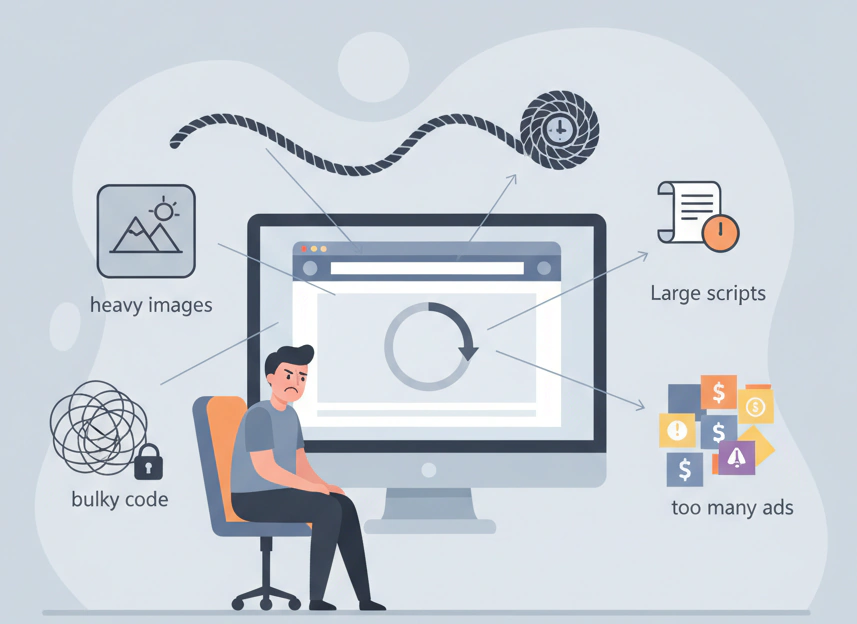
داشتن یک سایت ریسپانسیو کافی نیست، بلکه باید مطمئن شد که این طراحی بدون کاهش سرعت و عملکرد، تجربه ای روان و سریع را برای کاربران فراهم می کند. اگر سایت در موبایل کند باشد یا هنگام جابه جایی بین صفحات لگ بزند، کاربران خیلی سریع از آن خارج می شوند. در این بخش، راهکارهایی برای بهینه سازی عملکرد سایت های ریسپانسیو بررسی می کنیم.
6.1 حذف موانع و اصطکاک در تجربه کاربری
یکی از نکات مهم در بهینه سازی طراحی ریسپانسیو، حذف موانع و کاهش اصطکاک در تجربه کاربری است. مثلا اگر فرم های طولانی، تبلیغات زیاد یا پاپ آپ های ناگهانی در سایت وجود داشته باشند، کاربر را خسته کرده و باعث ترک سایت می شوند.
برای بهبود تجربه کاربری باید:
- فرآیندهای پیچیده را ساده کرد (مثلا فرم های ثبت نام را کوتاه و ساده نگه داشت)
- از نمایش تبلیغات تمام صفحه در موبایل خودداری کرد
- ناوبری سایت را آسان کرد تا کاربران بدون زحمت به بخش های مختلف دسترسی داشته باشند
- از دکمه های واضح و بزرگ استفاده کرد تا کاربران بتوانند بدون مشکل روی آن ها کلیک کنند
6.2 استفاده از سخت افزار بومی موبایل برای بهبود عملکرد
یکی از روش های افزایش سرعت و روان بودن سایت، استفاده از قابلیت های سخت افزاری موبایل است. برای مثال، استفاده از GPU برای انیمیشن ها و افکت های بصری می تواند به کاهش فشار روی پردازنده کمک کند و تجربه بهتری برای کاربران ایجاد کند.

برخی از تکنیک هایی که باعث بهبود عملکرد سایت در موبایل می شوند عبارتند از:
- استفاده از transform و opacity در CSS به جای تغییر position، که باعث بهینه تر شدن رندر انیمیشن ها می شود
- به کارگیری WebP برای تصاویر، که حجم آن ها را بدون افت کیفیت کاهش می دهد
- کاهش استفاده از جاوا اسکریپت های سنگین که منابع زیادی مصرف می کنند
6.3 بارگذاری تصاویر و ویدیوهای غیرضروری به صورت Lazy Load
یکی از مشکلات رایج سایت ها این است که هنگام بارگذاری صفحه، تمام تصاویر و ویدیوها یک باره لود می شوند، حتی اگر کاربر هنوز آن ها را مشاهده نکرده باشد. این کار باعث افزایش مصرف داده و کند شدن سایت می شود.
Lazy Loading یا بارگذاری تنبل، این مشکل را حل می کند. در این روش، تصاویر و ویدیوها فقط زمانی که کاربر به آن ها نیاز دارد (مثلا با اسکرول کردن به آن قسمت) بارگذاری می شوند. این کار باعث کاهش زمان بارگذاری اولیه سایت و افزایش سرعت آن می شود.
برای پیاده سازی Lazy Loading در HTML، می توان از ویژگی loading="lazy" استفاده کرد:
با این روش، تصاویر تا زمانی که در دید کاربر نباشند، بارگذاری نمی شوند و این باعث بهبود سرعت سایت می شود.
6.4 استفاده از Conditional Loading برای بهبود سرعت
Conditional Loading یا بارگذاری شرطی به این معناست که فقط محتوایی که واقعاً موردنیاز است، بارگذاری شود. مثلا:
- لود نکردن ویدیوها و اسکریپت های سنگین در نسخه موبایل
- نمایش نسخه های سبک تر تصاویر در دستگاه های کوچک تر
- عدم بارگذاری فونت های غیرضروری که کاربر از آن ها استفاده نمی کند
برای مثال، اگر بخواهیم یک اسکریپت خاص فقط در نسخه دسکتاپ بارگذاری شود، می توان از جاوا اسکریپت استفاده کرد:
این روش کمک می کند که سایت در موبایل سبک تر باشد و کاربران بدون تأخیر و کندی، محتوای موردنظرشان را ببینند.
در مجموع، بهینه سازی طراحی ریسپانسیو فقط به ظاهر سایت مربوط نمی شود، بلکه باید عملکرد آن نیز بررسی و بهینه شود.
نتیجه گیری: آینده طراحی وب با رویکرد ریسپانسیو
طراحی سایت ریسپانسیو دیگر یک گزینه اضافی نیست، بلکه یک ضرورت است. با افزایش استفاده از موبایل و دستگاه های مختلف برای مرور وب، سایت ها باید بتوانند خود را با هر صفحه نمایشی تطبیق دهند. این موضوع نه تنها تجربه کاربری را بهبود می بخشد، بلکه برای سئو و رتبه بندی در گوگل نیز اهمیت زیادی دارد.
در آینده، طراحی وب با تکنولوژی های پیشرفته تر و ابزارهای بهینه تر همراه خواهد شد. استفاده از هوش مصنوعی برای بهینه سازی خودکار طراحی، CSS متغیرپذیر برای انعطاف بیشتر، و فریم ورک های سبک تر و سریع تر روند کار را ساده تر خواهند کرد. همچنین Progressive Web Apps (PWA) می توانند تجربه ای مشابه اپلیکیشن های موبایل را در وب سایت ها ایجاد کنند.
در نهایت، ریسپانسیو بودن سایت یک مسیر بدون بازگشت است. اگر می خواهید سایت شما در سال های آینده همچنان موفق باشد، باید همواره به روز بمانید و از جدیدترین روش های طراحی واکنش گرا استفاده کنید.
سوالات متداول
1. بهترین روش برای ریسپانسیو کردن سایت چیست؟
بهترین روش برای طراحی ریسپانسیو، استفاده از Media Queries در CSS، طراحی Mobile-First و به کارگیری Grid Systems و Flexbox است. با این روش ها می توان سایت را طوری طراحی کرد که در همه اندازه های صفحه، از موبایل گرفته تا مانیتورهای بزرگ، به درستی نمایش داده شود. همچنین استفاده از CSS Frameworks مانند Bootstrap یا Tailwind CSS می تواند کار را ساده تر کند.
2. سریع ترین روش برای طراحی واکنش گرا چیست؟
اگر بخواهید طراحی ریسپانسیو را در کوتاه ترین زمان ممکن انجام دهید، بهترین گزینه استفاده از فریم ورک های آماده مانند Bootstrap یا Tailwind CSS است. این ابزارها کلاس های آماده ای دارند که به راحتی می توان از آن ها برای واکنش گرا کردن سایت استفاده کرد. علاوه بر این، استفاده از Flexbox و CSS Grid می تواند کمک کند که طراحی صفحات بدون نیاز به کدنویسی پیچیده، سریع تر انجام شود.
3. آیا ریسپانسیو بودن سایت همچنان برای سئو ضروری است؟
بله، طراحی واکنش گرا هنوز هم یکی از مهم ترین فاکتورهای سئو است. گوگل در رتبه بندی نتایج خود به سایت هایی که در موبایل عملکرد بهتری دارند، امتیاز بیشتری می دهد. از سال ۲۰۱۹، گوگل Mobile-First Indexing را اجرا کرده که یعنی نسخه موبایل سایت، معیار اصلی برای رتبه بندی خواهد بود. بنابراین اگر سایت شما روی موبایل به درستی نمایش داده نشود، ممکن است رتبه شما در نتایج جستجو کاهش پیدا کند.
منابع
https://www.designstudiouiux.com/blog/responsive-web-design-best-practices
https://www.toptal.com/designers/responsive/responsive-design-best-practices
https://webflow.com/blog/responsive-web-design-tricks-and-tips


















0 دیدگاه