
رنگ یک عنصر اساسی در طراحی است که ما در همه جا زندگیمان مانند هر وبسایتی که بازدید میکنیم و یا برنامه ایی که استفاده می کنیم، آن را می بینیم. امروزه اغلب طراحان برای طراحی وب سایت ها از رنگ ها، جسورانه تر و با استراتژی بهتری استفاده می کنند. گاهی اوقات از رنگ ها استفاده می کنید تا یک عنصر خاص را بیشتر مورد توجه قرار دهید، گاهی اوقات به یک داستان بهتر می پردازید و گاهی اوقات به منظور دیده شدن بیشتر نام تجاری خود از آن ها بهره می گیرید. در ادامه به بعضی از این مثال ها خواهیم پرداخت:
یک پس زمینه قدرتمند طراحی کنید

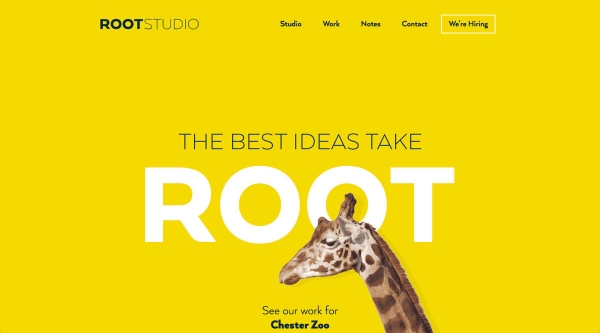
در یک طراحی خوب، پس زمینه رنگارنگ و قدرتمند می تواند حرکت خوبی برای ایجاد علاقه بازدید کنندگان وب سایت به یک بخش خاص باشد. به Root Studio شروع می کنیم و نحوه استفاده از پس زمینه زرد برای مطالعه موردی خود در باغ وحش چستر. علاوه بر سبک طراحی مینیمالیستی، رنگ پس زمینه یک عنصر طراحی مهم است. توجه کنید که لازم نیست از یک رنگ پر جنب و جوش استفاده کنید تا چیزی را برجسته تر کنید.
ساختن یک جمله مناسب
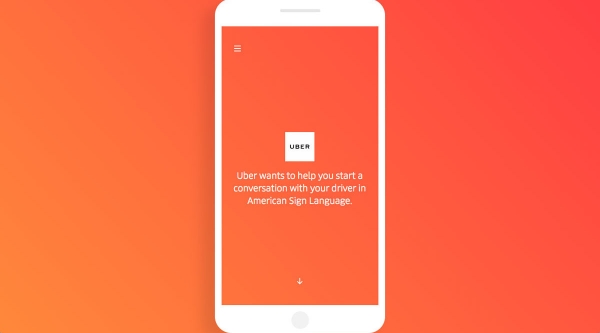
از رنگ ها می توانید برای ایجاد جملات برجسته نیز استفاده کنید. در تصویر زیر به صفحه فرود دقت کنید. پس زمینه گرادیان نارنجی قطعا توجه شما را جلب می کند. این یک استراتژی عالی برای طراحی سایت است؛ زیرا به خوبی بر روی نشانه های بصری تکیه می کند.

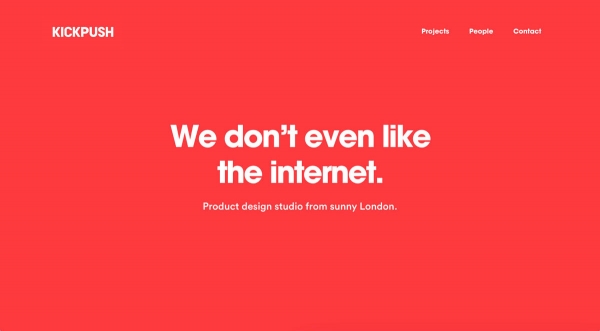
مثال بعدی وب سایت نمونه کارهای استودیوی طراحی Kickpush است. همان طور که متن را می خوانیم متوجه می شویم که شخصیت های مختلفی دارند. Kickpush می خواهد نشان دهد که متفاوت است و طرح رنگ انتخاب شده به این کار کمک می کند.

یک داستان بهتر بگویید
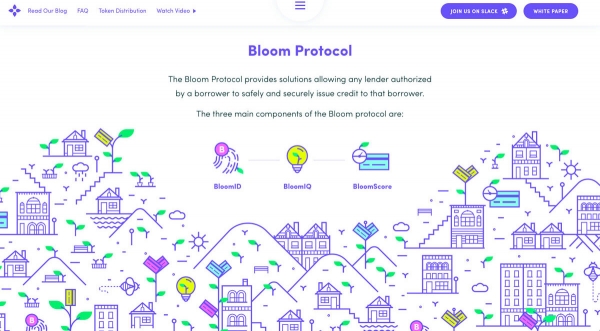
رنگ یک ابزار عالی برای کمک به داستان است. مثال خوبی از این مورد صفحه اصلی وب سایت بلوم است. در این طراحی رنگ آبی برای کمک به حرکت کاربر از هدر به پاورقی استفاده می شود. اگر تمام بخش های اصلی از رنگ های مختلفی تشکیل می شدند این طراحی شکست می خورد.

بهبود نام تجاری برای محصول یا شرکت شما
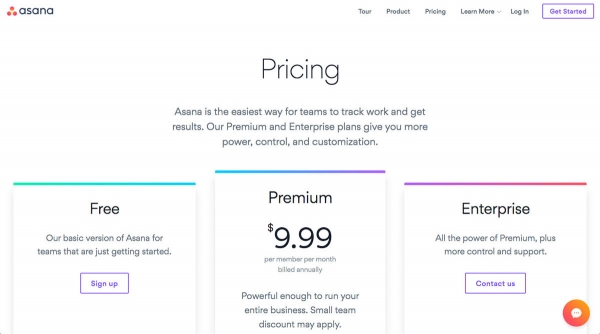
در برخی از بخش های وب سایت، رنگ ها به شدت مورد استفاده قرار می گیرند و این در حالی است که در دیگر قسمت ها شاهد این اتفاق نیستیم، این به معنی تعادل است. رنگ ها پر جنب و جوش و متفاوت هستند. رنگ ها هم به خوبی هم کار می کنند. در حال حاضر، Asana یکی از جدیدترین نام های تجاری است که از استراتژی مناسبی در طراحی سایت خود استفاده نموده است.

در نتیجه امروزه ما شاهد استفاده استراتژیک بیشتری از رنگ ها در وب سایت ها هستیم. مهمتر از همه، رنگ به شخصیت و خصوصا هویت نام تجاری کمک می کند. استفاده از رنگ در طراحی وب سایت ها روز به روز در حال بهبود بهتر و قوی تر شدن است و طراحان نیز در حال رشد هستند و روش های بهتری را به وجود می آوردند.
ترجمه از designmodo
ارتباط با کارشناسان: nopardazco.com











عمانی
سلام من بیشتر از رنگ ها در روان شناسی شندیم ولی با خوندن این مقاله دیدم که انگار وب سایت ها هم یجور روان شناسی نیاز دارند انگار.
شاملو
این سایت designmodo که معرفی کردید عالی بود مطالبش مخصوصا در مورد طراحی و استفاده رنگ ها در طرح های مختلف
خلیلی
استفاده از رنگ ها روان شناسی خاص خودش را دارند که به دقت و داشتن یک علم خوب مهم و اساسی هست که به راحتی صورت نمی گیرد مثل اینکه برای هر شهری نسبت به آب و هوای و علایق شهروندان رنگ مناسبی رو استفاده کرد.
سمیرا
میشه درباره ی استفاده از رنگ ها بیشتر توضیح بدین؟
حسنی
روانشناسی رنگ یه بخش خیلی بزرگی به حساب میاد که مقالتون خیلی کم بابت این موضوع بیان کردین.
مقیمی
پس زمینه مناسب در سایت خیلی باعث زیبا نمایش دادن سایت هست..
حانیه
رنگ ها یه بخش خیلی بزرگی برای خودشون اختصاص داده اند که باید بدونیم به چه روشی از رنگ ها استفاده کنیم..
رضایی
بهبود نام تجاری برای محصول،رنگ ها بخش مهم و اساسی به حساب می آید..
امینی
روش های استفاده از رنگ در طراحی وب سایت،استفاده از این مورد باعث جلب مشتری می شود..
ملیکا
سلام ساختن یک جمله مناسب،خیلی جالب بود که رنگ بندی درست به جمله هم کمک میکنه،سپاسگذارم...
مهسا
روش های استفاده از رنگ در طراحی وب سایت،نکته خوبی هست استفاده از رنگ بندی درست باعث میشه مشتری حتما از سایت بازدید کنه،مقاله ی خیلی خوبی بود،ممنون..
ندا
این طوری که ن فهمیدم مثل این که استفاده از رنگ ها حتی توی برندینگ سایت ها هم موثره. پس بهتره با یه روانشناس صحبت کنیم دیگ.