
سال نو همراه با تغییرات جدید برای طراحان سایت در راه است. در این مقاله قصد داریم درباره جدید ترین روش های طراحی وبسایت صحبت کنیم، که برخی از آن ها در حال ظهور هستند و برخی نیز در این سال ها در حال رشد بوده اند. من مطمئن هستم در آینده ای نه چندان دور بیشتر درباره این روش های طراحی وب سایت خواهید شنید.
بیشتر: طراحی سایت نوپرداز
Microinteractions در وب
امروزه انیمیشن های ساده بسیاری وجود دارند که می توانیم هنگام استفاده از وب سایت های مختلف آن ها را مشاهده کنیم. اما به مرور طراحان به سمت استفاده از انیمیشن های متمرکز بر کاربران، به نام microinteractions حرکت می کنند که از برنامه های تلفن همراه نشات می گیرند و به مرور راه خود را به دنیای وب پیدا می کنند.
این کارها مانند پاسخ های متحرک به رفتار کاربر است.بنابراین اگر کسی روی یک دکمه ای کلیک کند یا روی آن موس را نگه دارد، microinteraction به نحوی مناسب پاسخ خواهد داد که به صورت تغییرات سه بعدی، پنهان شدن عناصر و تاثیرات مختلف خواهد بود.

Microinteraction همراه با گروهی از اسکریپ های سورس باز به شما دسترسی به هر چیزی را خواهد داد. CSS3 و جاوا اسکریپت هر دو برای Microinteraction قابل استفاده هستند و این بر عهده شما خواهد بود که از کتابخانه مد نظرتان به درستی استفاده کنید. یکی از جدید ترین اسکریپت های ارائه شده Anime.js است که برای توسعه وب سایت ها مورد استفاده قرار می گیرد.

محصولات موجود در مدال ها
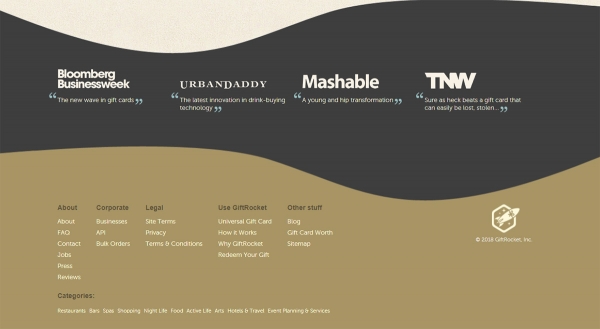
این سبک طراحی سایت اغلب در شرکت های بزرگ و صفحات فروش مورد استفاده قرار می گیرند. مدال ها نشان می دهند وبلاگ ها و مجلات دیگر درباره وب سایت شما چه می گویند.

برای یافتن مجموعه ای از مدال های زیبا و حرفه ای می توانید به سایت GiftRocket website مراجعه نمایید. این مدال ها در واقع لوگو های بزرگی هستند که به مردم نشان می دهند وب سایت شما در چه حدی خوب است. توصیه می کنیم به جای قرار دادن خبر های مختلف در مدال ها از شرکت های بزرگی استفاده کنید که از محصولات شما استفاده می کنند.
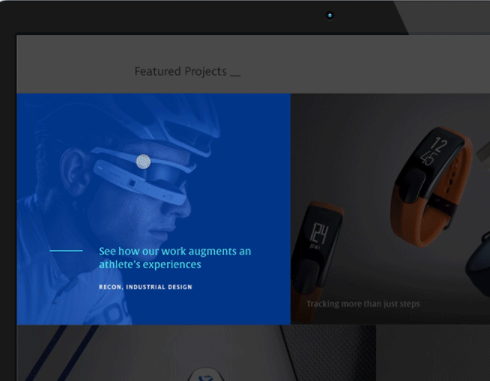
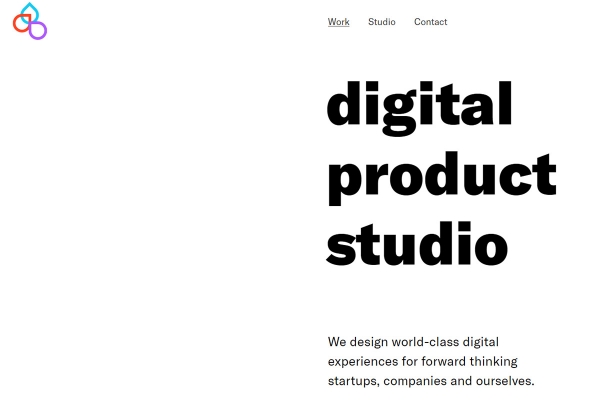
قطر ها و شیب ها
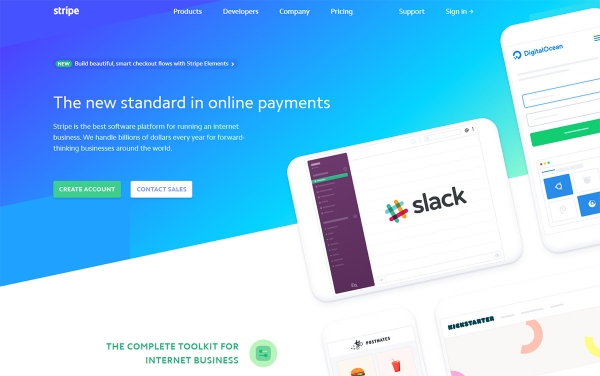
شما می توانید با استفاده از CSS3 چیزهای دیوانه کننده ای را طراحی کنید. امروزه طراحی مدرن گرید ها با شیب و قطر های متفاوت بیشتر از همیشه مورد استفاده طراحان حرفه ای قرار گرفته است.

این طرح در بسیاری از سایت ها ورد استفاده قرار گرفته است. رنگ های پس زمینه و گرادیان به طور طبیعی به طرف کنار صفحه حرکت می کنند.
یکی دیگر از طرح های جالبی که امروزه مورد توجه طراحان وب قرار گرفته است استفاده از شش ضلعی ها و عناصر مورب است.

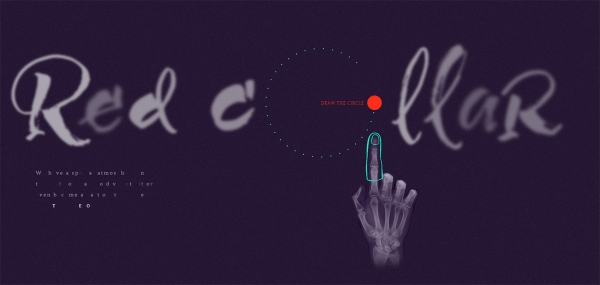
انیمیشن های تایپوگرافی
تاکنون درباره microinteractions ها و رشد سریع آن ها در دنیای وب سخن گفتیم ولی چیزی درباره انیمیشن های تایپوگرافی که بخش دیگری از انیمیشن های دنیای وب را شامل می شوند نگفتیم. این سبک هنوز در ابتدای کار است و به نظر می رسد در سال آینده همه را شگفت زده خواهد کرد.
 شما می توانید با استفاده از جاوا اسکریپت به نوشته های موجود در فرم های خود انیمشن بدهید و آن ها را متحرک سازی کنید. وب سایت 3drops site یکی از بهترین سایت هایی است که در زمینه متحرک سازی متون به شما کمک می کند.
شما می توانید با استفاده از جاوا اسکریپت به نوشته های موجود در فرم های خود انیمشن بدهید و آن ها را متحرک سازی کنید. وب سایت 3drops site یکی از بهترین سایت هایی است که در زمینه متحرک سازی متون به شما کمک می کند.

اغلب انیمیشن دادن به متون برای صفحات خلاقانه و سایت های رستوران ها، کسب و کار های کوچک و نوپا مورد استفاده قرار می گیرند. همچنین آن ها می توانند به عنوان طرح های مقدماتی برای جذب مخاطب مورد استفاده قرار گیرند.
پشتیبانی بیشتر برای صفحات نمایش بزرگ تر
در اکثر وب سایت های آموزشی توجه به طراحی سایت به صورت ریسپانسیو ذکر شده است ولی این به آن معنی نیست که دکستاپ از بین رفته است، بلکه روز به روز بر تعداد کامپیوتر هایی که دارای صفحات نمایش بزرگ تری هستند افزوده می شود. پس هوشمندانه است که وب سایت شما همانطور که در گوشی های موبایل درست به نمایش در می آید در نمایش گر های بزرگ تر هم به خوبی نشان داده شود.

دکمه های سه بعدی
دکمه های فلت و ساده مدت زیادی است که در وب سایت ها مورد استفاده قرار می گیرند. یکی دیگر از سبک هایی که اخیرا مورد توجه طراحان قرار گرفته است استفاده از دکمه های سه بعدی است. مانند دکمه موجود در تصویر زیر که مشاهده می کنید.

دسترسی درست
یک وب سایت مناسب باید شامل عناصر پویایی باشد که دسترسی کاربران را به صفحات مختلف سایت آسان نماید. برخی از این عناصر عبارتند از:
- منوهای ناوبری کشویی
- نمایش اسلایدر عکس
- پنجره های مدال
- فرم های Ajax
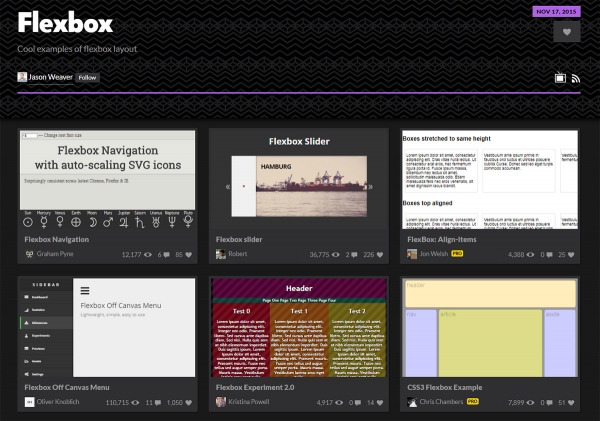
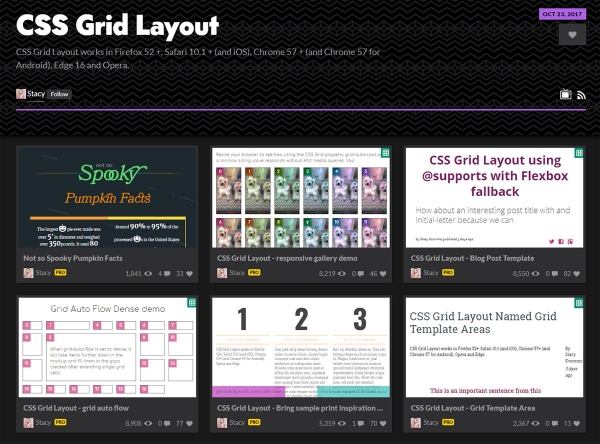
استفاده از Flexbox و سی اس اس گرید ها
با flexbox شما در یک مدل جعبه انعطاف پذیر کار می کنید که در آن کانتینر داخلی در درون کانتینر والد خود قرار دارند و همه بر اساس قواعد خاصی که در CSS تعریف می کنید، مشخص شده اند. این مورد به طور کامل نیاز به float ها را در لایه های خاصی حذف کرده و به طراحان قدرت بیشتری می دهد.

به همین ترتیب ابزار های سی اس اس گرید کار را برای طراحی گرید های پویا آسان تر نموده است و همچنین کد نویسی آن را هم راحت تر کرده است.

به نظر شما چه روش ها و سبک هایی در سال آینده رشد بیشتری خواهند داشت؟ با ما همراه باشید.











آزاد
مقاله خیلی خوبی درباره ی روش های جدید طراحی وب سایت بود اما بهترین قسمتش سایتایی بود که به عنوان منبع معرفی کردین
صامری
خیلی نکات جالبی رو مطرح نموده بودید اگر ممکنه یک مقاله درباره microinteractions ها هم بزارید چون من دقیقا نفهمیدم چی هستند.
الیسا
محصولات موجود در مدال ها یک روش عالی هست که برای ارائه محصولات به مشتریان کمک زیادی می کند،موارد دیگر که بیان شده واقعا کاربردی هستند و برای موفقیت سریع رعایت این قوانین مهم و ضروری هست.
رضایی
چه جالب که روش های جدید طراحی سایت رو ارائه دادین،ممنونم از مقاله ی بسیار خوبتون.
خلیلی
استفاده از انیمیشن ها در طراحی سایت خیلی موثر هست...
علیپور
دکمه های سه بعدی،چه قدر خوبه که از این دکمه ها تو سایتمون استفاده کنیم،باعث جلب کاربران به سایتمون میشه..
غزل
محصولات موجود در مدال ها،این روش به شرکت های بزرگ کمک فراوانی می کند..
نازنین
انیمیشن های تایپوگرافی،این انیمیشن ها با استفاده از جاوااسکریپت میتونیم به مطالبمون انیمیشن بدیم،مقاله خوبی بود...
معصومه
روش های جدید طراحی وب سایت،واقعا تاثیر داره،خداقوت..
مشتری
این وب سایت 3drops site رو من دیدم واقعا خوب بود و خیلی جلوه های باحالی ازش گرفتم.
فریبا
دکمه های سه بعدی خیلی خوبن
مهسا
به نظرم سی اس اس گریدها رشد بیشتری در آینده دارن
سهیل
خیلی خوب روش های طراحی وب سایت رو توضیح دادید