
طراحی سایت واکنشگرا یا ریسپانسیو Responsive web design یکی از روش های طراحی سایت است که امروز با توج به گسترش امکانات بسیار حائز اهمیت می باشد.
امروزه هرکدام از ما برا برطرف کردن نیاز های اینترنتی به سراغ گوشی های خودمون می ریم و در اینترنت به جستجوی خواسته و نیاز خودمون می گردیم و درموردش تحقیق می کنیم. پس اگر صاحب وب سایتی هستید باید برای شما مهم باشه که سایت شما تو دستگاه های مختلف اعم از گوشی های مختلف، تبلت و وب و ویندوز چطور نمایش داده میشه.
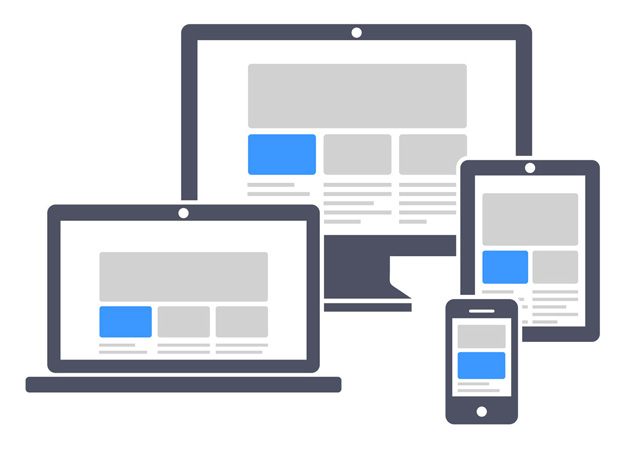
طراحی سایت واکنش گرا و ریسپانسیو روش جدید طراحی وب سایت می باشد که برای نمایش دادن درست وب سایت در همه دستگاه های موبایل، تبلت، لپ تاپ و کامپیوترها استفاده می گردد. قبل از گسترده شدن طراحی وب و ظهور CSS3 طراحان وب فقط بر روی یک کامپیوتر برنامه ریزی داشتند و با فراگیر شدن صعنت و ظاهر شدن دستگاه های تازه طراحان وب سایت ها مجبور به طراحی و برنامه ریزی برای تمام دستگاه های هوشمند شدند. مخصوصا این که امروزه به کار بردن گوشی های هوشمند و تبلت ها نقش بسیار زیادی از بازدید روزانه شما را در بر میگیرند. و نداشتن یک قالب واکنش گرا به وب سایت و کار شما لطمه می رساند.
امروزه از جمله فاکتورهای با اهمیت در بالا بردن رتبه سایت در موتورهای جستجو دارا بودن یک سایت واکنش گرا است. شما در این راه باید کمی صبر و حوصله داشته باشید و نباید توقع نداشته باشید که چند روزه به نتایج مورد نظر خود دست پیدا کنید و وب سایت شما به صفحات اول گوگل بیاید. ابزار های مختلفی در اینترنت برای تست ریسپانسیو بودن وب سایت شما وجود دارند که از جمله آن ها سایت gtmetrix و خود گوگل است که به شما میزان واکنش گرا بودن وب سایت شما را اطلاع می دهند.
طراحی سایت واکنش گرا(ریسپانسیو)
با گسترش استفاده از تکنولوژی موبایل در جامعه و پیشرفت این دستگاه در رفع نیازهای مختلف کاربرانش، گرایش افراد برای استفاده از موبایل برای جست وجو در اینترنت و گردش در سایت های مختلف رو به رشد است .
در راستای این علاقه مندی برای استفاده از موبایل درکاووش سایت ها، طراحان سایت ها مجبور به طراحی مجدد سایت اما منطبق با گوشی های موبایل شدند تا بتواند رضایت کاربران را جلب کنند.
بعد از آن برای جلوگیری از دوباره کاری طراحی سایت و یک سری مزایای دیگر که به آن اشاره خواهیم کرد طراحی ریسپانسیو سایت ها پا به عرصه گذاشت.
خب داشتن یک سایت ریسپانسیو و یا واکنش گرا ارتباط مستقیمی به شرکت طراحی سایت و یا تیم طراحی سایتی دارد که وب سایت شما را ساخته است چرا که طراحی سایت شما می بایست ریسپانسیو باشد در تمام دستگاه ها و سیستم های موجود ظاهر مناسب و کاربر پسند داشته باشد.
ریسپانسیو چیست؟
ریسپانسیو یعنی واکنشی بودن، استفاده از این اصطلاح برای سایت ها به این دلیل است که سایت باید بتواند برای تغییر اندازه انواع دستگاه هایی که کاربر برای جست و جو از آن استفاده میکند، پاسخ مناسبی داشته باشد، یعنی اندازه سایت و ایکون ها و قلم متناسب با اندازه دستگاه تغییر کند و مناسب صفحه نمایش همان دستگاه باشد.
به طوری که اسکورول چپ به راست در دستگاه پدیدار نشود ویا اینکه در دستگاه های کوچک تر مثل گوشی موبایل نیاز به لمس مکرر صفحه نمایش نباشد.
برخی از مزایای سایت های واکنش گرا:
- محتوا، طراحی و عملکرد در تمام دستگاه ها مطابق با همان دستگاه می باشد.
- نمایشی متناسب با اغلب مرورگرهای قدیمی و جدید
- مقرون به صرفه بودن به دلیل حذف طراحی مجدد سایت برای گوشی های موبایل
- امتیاز مثبت در رتبه بندی گوگل
- افزایش کاربران و علاقمندان سایت به دلیل هم خوانی با انواع دستگاه ها
دلیل برتری سایتهای واکنش گرا و یا ریسپانسیو دررتبه بندی گوگل:
سایت های واکنش گرا(ریسپانسیو) به دلیل یکی بودن url و html، همچنین قابلیت تطبیق با انواع نمایشگرها ازجمله موبایل ها و تبلت ها و ...در سایزهای مختلف باعث شده است تا گوگل نشانه گذاری محتویات سایت را بهینه تر انجام دهد.
در مقابل سایت های که نسخه ی موبایل جداگانه دارند به دلیل url و html جداگانه برای سایت مخصوص موبایل و سایت کامپیوتر گوگل را مجبور به سازمندهی و نشانه گذاری چندباره ی اطلاعات می کند. این موضوع تأثیرات منفی در روند رتبه بندی گوگل دارد.
یکی دیگر از دلایل محبوبیت سایت های واکنش گرا برای گوگل، ارتباط راحت تر کاربران با این سایت ها از جمله در اشتراک گذاری مطالب می باشد؛ چراکه تمام محتویات روی یک وب و url قرار می گیرد. در غیر این صورت مشکلاتی پیش می آید، به عنوان مثال کاربر یک مطلب در فیس بوک را با گوشی خود باز میکند و با دوست خود به اشتراک می گذارد و اگر شخص دریافت کننده با کامپیوتر فیس بوک را باز کند مطلب ارسالی را با فرمت روی گوشی می بیند و این مورد اصلا کاربرپسند نیست. واما میزان رضایت کاربران برای گوگل از اهمیت بالایی برخوردار می باشد.
طراحی سایت واکنش گرا چه کمکی به سایت شما می کند؟
- کاهش هزینه های مربوط به تهیه نسخه های مختلف برای سایت
- قابلیت نمایش صفحات سایت در تمامی ابعاد نمایشگر های مختلف
- کاهش زمان تحویل پروژه به دنبال کاهش تعداد نسخه های آن
- جلوگیری از ایجاد محتوا های یکسان در نسخه های مختلف سایت
- افزایش مخاطبان شما از طریق دستگاه های هوشمند با طراحی سایتی واکنش گرا
مطالعه بیشتر :
مزایای طراحی سایت واکنش گرا و یا ریسپانسیو
 معمولا شرکت های طراحی وب سایت در شروع با مشاوره دادن به تمام مشتریان خود تاکید می کنند که قابلیت واکنش گرا بودن را در طراحی وب سایت خود در نظر داشته باشند. طبق بررسی های انجام شده مردم اغلب توسط گوشی های همراه خود به بازدید وب سایت ها می پردازند. پس می توان نتیجه گرفت که شاید ریسپانسیو بودن وب سایت شما هزینه های بیشتری را نسبت به طراحی وب سایتی معمولی داشته باشد اما قطعا به بازدید بیشتر کاربران از وب سایت شما کمک زیادی می نماید.
معمولا شرکت های طراحی وب سایت در شروع با مشاوره دادن به تمام مشتریان خود تاکید می کنند که قابلیت واکنش گرا بودن را در طراحی وب سایت خود در نظر داشته باشند. طبق بررسی های انجام شده مردم اغلب توسط گوشی های همراه خود به بازدید وب سایت ها می پردازند. پس می توان نتیجه گرفت که شاید ریسپانسیو بودن وب سایت شما هزینه های بیشتری را نسبت به طراحی وب سایتی معمولی داشته باشد اما قطعا به بازدید بیشتر کاربران از وب سایت شما کمک زیادی می نماید.













مومنی
الان تمام سایت هایی که شما طراحی می کنید واکنش گراس؟
زهره معین
با سلام. بله
نجدت
خب برای وردپرس که میشه از قالب های رسپانسیو استفاده کرد و خیلی هم راحته تا اونجایی که می دونم. ولی واسه سایت های اختصاصی باید سخت باشه ها
حمید
سالم تشکر از مطالب خوبتون به نظر من طراحی سایت واکنش گرا با فاندیشن که الان جدید اومده خیلی پیشرفته تر هستش تا بوت استرپ.
علی
طراحی سایت ریسپانسیو طرفدارهای زیادی داره چون به راحتی میتونیم با دستگاه های متفاوت دسترسی داشته باشیم..
علیسا
مزایای طراحی سایت واکنش گرا،خیلی کاربردی و با اهمیت بود،ممنون از مقاله ی بسیار خوبتون...
نازنین90
در عصر جدید استفاده از سایت رسیپانسیو شده کار رو برای همه در دسترس قرار می دهد..
معصومه
مزایای طراحی سایت واکنش گرا،در این بخش کاهش هزینه خیلی مهم هست..
معصومه
سلام اهمیت طراحی سایت واکنش گرا یا ریسپانسیو،این روش خیلی کار رو آسان کرده،ممنونم مقاله خوبی بود..
علی فرجانی
سلام تشکر بابت مطالب خوبتون در زمینه طراحی سایت واکنش گرا لطفا درباره سئو هم مقالات بیشتری بزارید.
قمی
ممنون از مقالات خوبی که در زمینه طراحی سایت می گذارید. ولی به نظر من هزینه یک وب سایت واکنش گرا بهتر از یک اپلکیشن هستش.
زرنانی
دیگه همه الان از گوشی هاشون استفاده میکنن و همه کاراشونو انجام میدن
حمید فرحی
الان دیگه اگه سایتی واکنش گرا نباشه عملا کارآیی نداره.
هومن حمیدی
یه چیزی که هیچ برنامه نویسی رعایت نمیکنه، الان همه ی کاربرها تقریبا 90درصدشون با موبایل سایتها رو میبینن
مثلا وقتی حالت موبایل در میاد برنامه نویس در نظر نمیگیره که عناصر رو کوچیک کنه برای کاربر. کلییییییییییییی اسکرول میخوره سایت. خب دست کاربر خسته می
پور سیدعلی
سلام
کدوم فریم ورک ریسپانسیو بهتره؟
من شنیدم متریال خیلی خوبه یه سری میگن بوتسترپ