
در این مقاله به بررسی قابلیت Text Effects در css می پردازیم.
در css3 قابلیتهای جدید برای نمایش ویژه متون اضافه شده است.
در این مقاله راجع به دو خاصیت text - shadow و word - wrap صحبت خواهم کرد.
پشتیبانی مرورگرهای مختلف از مشخصات این قابلیت است.
ولی IE از خاصیت text - shadow پشتیبانی نمیکند.
Opera Firefox , Chrome , Safari از خاصیت text - shadow پشتیبانی میکنند.
تقریبا همه مرورگرهای معروف از خاصیت word - wrap پشتیبانی می کنند.
خاصیت text - shadow
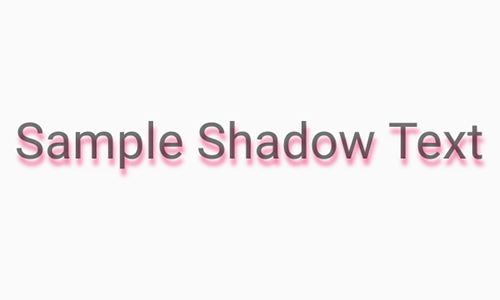
با استفاده از خاصیت text - shadow می توانیم به متون خود در صفحه وب سایه بدهیم و آنها را زیباتر کنیم.
مثل شکل زیر ما می توانیم میزان سایه افقی ، عمودی ، میزان محو شدگی و رنگ سایه را تعریف کنیم.
ما می توانیم میزان سایه افقی ، عمودی ، میزان محو شدگی و رنگ سایه را تعریف کنیم.
مثال: { ;h1{text-shadow: 5px 5px 5px #FF0000
در مثال بالا برای تگ h1 سایه تعریف شده است.
پارامترهای خاصیت text - shadow به شرح ذیل می باشند:
text-shadow: h-shadow v-shadow blur color;
h - shadow : اندازه سایه افقی
v - shadow : اندازه سایه عمودی blur : خاصیت محو شدگی و فاصله آن. Color : رنگ سایه .
خاصیت Word- wrap به صورت عادی وقتی متنی از فضایی که در آن قرار گرفته است بزرگتر باشد از محدوده خارج می گردد. با استفاده از خاصیت Word - wrap ما می توانیم تعیین کنیم که حتما متن در محدوده تعیین شده ما قرار بگیرد.











0 دیدگاه