
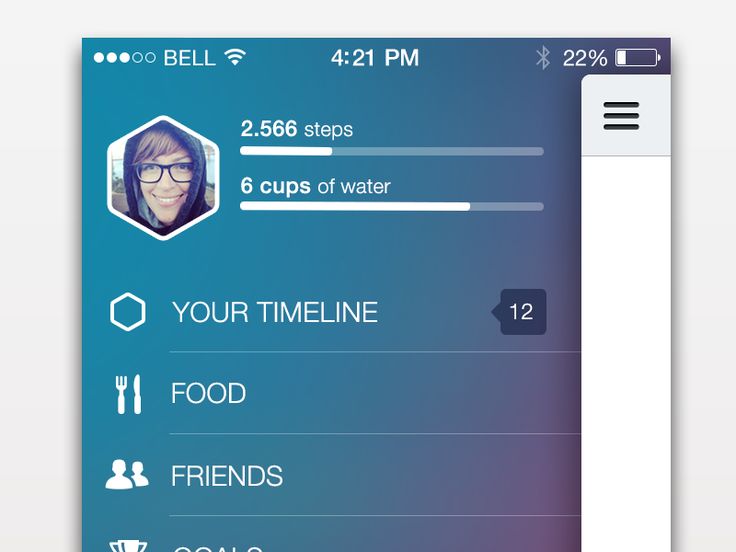
امروزه در صنعت طراحی وبسایت های واکنشگرا، یکی از معضلات برنامه نویسان درست کردن منوهایی هست که برای دستگاه های کوچکتر مانند موبایل و تبلت بهینه باشد. یکی از این روشها استفاده از منوهای ساید بار است که شباهت بسیار زیادی به منوهای اپلیکیشن ها دارد.
تیم برنامه نویسی نوپرداز، در این آموزش قصد دارد به شما ایجاد یک منوی ساید بار بسیار ساده را آموزش دهد.
این منو سایدبار به دلیل سادگی، با تمام فریم ورک های ریسپانسیو سازگار است.
ساختار html آن بسیار ساده است. این منو هم مخصوص سایت های راست چین و هم چپ چین درست شده است. بسته به نیاز خود می توانید از آن استفاده کنید.
در قسمت css آن نیز استایل منوهای سمت چپ و سمت راست نیز تفکیک شده است. برای استفاده از این کد حتما باید کتابخانه ی jQuery را به سایت خود ضمیمه کنید.











محمدیاسین
در رابطه با منوی سایدبار فیلم آموزشی قرار بدین بهتر هست.
فاطمه
آموزش ساخت منوی سایدبار رو بیشتر توضیح بدین؟
مرضیه
آموزش ساخت منوی سایدبار در صنعت طراحی وبسایت های واکنشگرا،مسئله مهمی به حساب می آید..
نغمه
چقد خوب که مطالب آموزشی هم میزارید الان میتونم منوی ساید بار بسازم
Rahmani
لطفا باز هم مطالب آموزشی بزارید
احمد
خیلی ممنون از آموزش خوبتون.
رضا
سلام بسیار عالی بود من ازش استفاده کردم. ممنونم :)
محمد افقهی
اینکه نه استایلی داره نه چیزی!!!!دقیقا کجاش عالیه؟!!!!!!!!
رضا اعرافی
عالی بود
رضا توانمند
سلام. اگر ممکنه آموزش طراحی فوتر هم قرار بدید