
حتما برای شما هم پیش آمده که به دنبال بسیاری از افکت های منو باشید و نتیجه خوب و مطلوبی را بدست نیاورید و یا اینکه از افکت های تکراری منو ها خسته شده باشید و به دنبال یک راهکار جدید باشید.
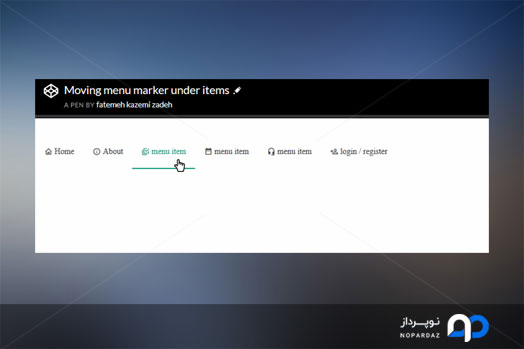
در این پست، نوپرداز قصد دارد به شما ایجاد یک افکت زیبا و بسیار ساده ی منو را آموزش دهد.
امروزه در صنعت فناوری اطلاعات به ویژه طراحی وبسایت، استفاده از المنت ها و عناصر خاص باعث جذب کاربران در وبسایت خواهد شد. ما در اینجا با استفاده از کدهای ساده جی کوئری و سی اس اس، یک افکت منو برای شما برنامه نوسی کرده ایم که استفاده از آن بسیار ساده است.
برای استفاده از این افکت در منوی سایت خود،
ابتدا در قسمت head سایت خود، فایل jquery.js را ضمیمه کنید. بعد از آن نیز فایل modernizer.js را ضمیمه کنین.
سپس کدهای اسکریپت را بعد از jquery.js بنویسید.
توجه داشته باشید در کدهای اسکریپت، مانند زبانهای برنامه نویسی دیگر، ترتیب فراخوانی و ترتیب کدنویسی ها اهمیت بالایی دارد. مثلا برا کدهای اسکریپت، همیشه باید کتابخانه ها به ترتیب فراخوانی شوند.
ما در ابتدا فایل jquery.js را ضمیمه کردیم که کتابخانه اصلی ماست.
زمانی که قصد دارید آن را در وبسایت خود استفاده کنید، حتما سلکتور های جی اس آن را اصلاح کنین. عدم انجام این کار موجب میشود که تمام منوهای سایت دارای این افکت شوند و در نتیجه قالب شما دار مشکل خواهد شد.
مثلا بجای سلکتور $('ul') از $('ul.main_menu') استفاده نمایید
نکته ای که در این کد وجود دارد، وجود یک تگ div با شناسه #marker است. این همان حاشیه ی لغزنده در پایین گزینه های منو است. که با حرکت موس نیز ابجا می شود.











لیلا
ساخت منو با css خیلی بهتر هست چون به راحتی میتونیمstyle های مورد نظرمون رو برای منو قرار بدیم.
احمدپور
خیلی خوبه که استفاده از المنت ها و عناصر خاص باعث جذب کاربران در وبسایت خواهد شد،مقاله ی خوبی بود..
هفتانی
روش ساخت منو با استفاده از CSS خیلی راحت هست و کاربرد زیادی هم داره..
علیزاده
آموزش ساخت منو با استفاده از CSS،روش خوبی برای تکراری شدن از این قسمت ارائه دادین..
متقیان
به نظر سخت میاد
مینا
خوب بود ساخت منو با css هم یاد گرفتیم
Mahdavi
خیلی ممنون از آموزش و توضیحات کاملی که دادین
سارا
بسیار عالی بود مخصوصا نظم کد ها
hamed
بسیار مقاله خوبی بود تشکر می کنم از شما
زهرا باقری
اسم آیکنهایی که استفاده شدن چیه؟ فونت آویسام نیستن
احمدی
سلام بسیار عالی بود فقط من نمیدونم (if (Modernizr.csstransitions چکار میکنه