امروز در دنیای اینترنت، وب سایت ها بیشتر تمایل به تعاملی بودن، پویایی و کارکردن دارند. آنها می توانند چیزی بیشتر از یک صفحه HTML و CSS استاتیک باشند. در اینجا این مدل از الگو معماری (MVC (Model View Controller در طراحی وب سایت آمده است.
معرفی الگو معماری MVC
تعامل کاربری امکان استفاده از مواردی را فرآهم می کند که تنها با ایجاد یک صفحه استاتیک لود شده امکان پذیر نیست. به همین دلیل، در طراحی وب سایت مدرن، مهم است که بدانیم چگونه صفحات پویا ایجاد می شوند. شاید کلید آن آشنایی با الگوی معماری MVC است. اگر شما در توسعه وب یک مبتدی هستید، کلمات مانند "الگوی معماری" ممکن است به نظر بسیار پیچیده و انتزاعی باشند. اما ایده کلی MVC واقعا بسیار شهودی است. ما در این مقاله آن را توضیح خواهیم داد.
آیا درک MVC مهم است؟
پاسخ به این سوال در ذهن من، بله است.
درک MVC مهم است زیرا این ساختار اصلی است که اکثر برنامه های کاربردی وب بر روی آن ساخته شده اند. همین امر برای برنامه های موبایل و برنامه های دسکتاپ نیز صادق است.
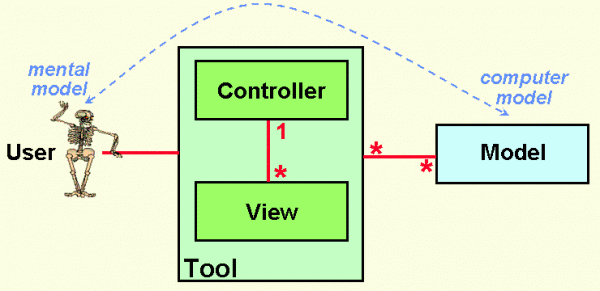
تغییرات زیادی در مورد ایده اولیه MVC وجود دارد. این مفهوم اولیه در سال 1978 توسط "Trygve Reenskaug" در "Xerox PARC" ایجاد شد. این الگو جهت کمک به کاربر نهایی و کنترل سیستم کامپیوتری به صورت بصری تعیین شده بود.
MVC این کار را از طریق ایجاد تعامل کابری به واسطه رابط کاربری انجام می دهد. این کار اجازه دستکاری و کنترل بر روی سیستم را می دهد.
ساختار MVC
کنترلر (Controller)
کنترلر (Controller) درخواست های ورودی را مدیریت می کند. در یک وب فریم ورک، این نشان دهنده URL هایی خاصی است که به ویژگی خاصی که درخواست های شما را می سازد، اشاره می کند.
URL های نمونه
website.com/profile -
website.com/friends -
{website.com/friend={userName -
مدل (Model)
مدل در واقع همان چیزی است که داده های شما را که در بخش بک اند سایت قرار دارند نمایش می دهد. مثل:
User:
- userName
- firstName
- lastName
- friends
View
این یک قالب HTML است که تمامی درخواست های شما را باز می گرداند. اگر درخواست موفق باشد، شما باید یک صفحه از دوستان خود دریافت کنید. در غیر این صورت، ممکن است یک صفحه 404 «یافت نشد» دریافت کنید. مانند:
- دوست 1: {friendList [0] .userName}
- دوست 2: {friendList [1] .userName}
- دوست 3: {friendList [2] .userName}
...هنگامی که با یک سیستم ارتباط برقرار می کنید، معمولا قادر به ایجاد، بازگرداندن، به روز رسانی و حذف اشیا در پایگاه داده های اصلی هستید. این اغلب به "CRUD" مربوط است. در اینجا، ما به بازیابی داده ها نگاه می کنیم.
من در اینجا توضیح دادم که چگونه یک کاربر می تواند داده ها را در پایگاه داده تغییر دهد. معمولا، شما می توانید چیزهایی را در یک وب سایت اضافه، به روزرسانی و یا حذف کنید.
قابلیت های ساختار MVC نیز تقریبا مشابه همان چیز هایی است که در بالا توضیح داده شد. تفاوت این است که داده های شما به درخواست شما به کنترلر متصل می شود.
مزیت های استفاده از MVC در طراحی سایت
- طراحی وب سایت با سرعت بیشتری صورت خواهد گرفت
- شما می توانید چندین View برای سایت خود داشته باشید
- اصول سئو و بهینه سازی وب سایت با دقت بیشتری انجام می گردد
- طراحی وب سایت به صورت اصولی تر و مفهومی تر
- تیم ورک بهتر و مدیریت دقیق تر پروژه
- ایجاد یک ساختار قدرتمند برای پردازش درخواست های وب سایت شما
امیدوارم که شما درک دقیق تری از معماری MVC و چگونگی کارکرد آن را به دست آورده باشید.
اگر فکر می کنید این توضیح مفید بود، یا هر گونه سوال یا فکر در مورد چگونگی بهبود این مقاله، لطفا نظر خود را ارسال کنید!
ترجمه از سایت medium.freecodecamp

















احسان
با این مطالبی کخ گفته شد MVC برای طراحی سایت خیلی مناسب و خوبه. من این موضوع رو نمیدونستم وگرنه خیلی وقت پیش شروع می کردم MVC یاد بگیرم.
سارا عصرم
این جوری که من تحقیق کردم MVC خیلی سخته یاد گرفتنش ولی به نظرم ساختار خوبیه و برای آینده یک طراح وب سایت جزء واجبات محسوب میشه.