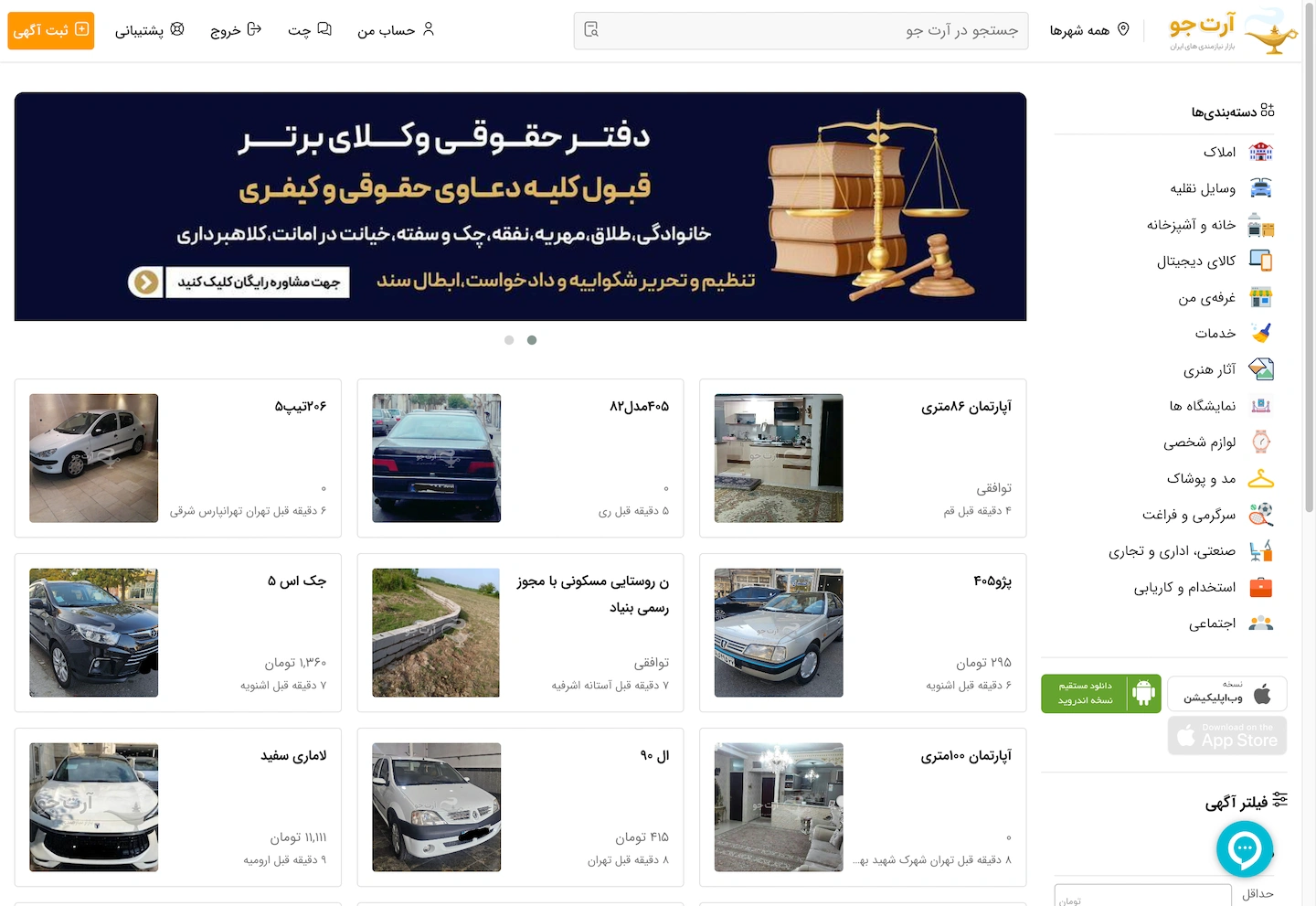
امکانات طراحی سایت شبیه دیوار نوپرداز
با استفاده از سیستم نوپرداز، شما میتوانید سایتی مشابه دیوار با قابلیتهای پیشرفته مانند مدیریت آگهی، دستهبندیهای پویا، جستجوی سریع، پرداختهای آنلاین و سیستم پیامرسان داخلی ایجاد کنید. این سیستم کاملاً واکنشگرا بوده و برای دستگاههای موبایل و دسکتاپ بهینه شده است.
چرا نوپرداز را برای طراحی سایت مشابه دیوار انتخاب کنیم؟
برنامه نویسی اختصاصی و حرفهای
تمامی پروژهها بدون استفاده از سیستمهای آماده مثل وردپرس، کاملاً اختصاصی برنامه نویسی شده اند.
واکنشگرا (Responsive)
در تمام مرورگرهای در مانیتور، موبایل، تبلت سازگار بوده و بهترین شکل نمایش داده خواهد شد
امکانات پیشرفته مشابه دیوار
تمامی امکانات حرفهای مثل ثبت آگهی، چت آنلاین، مدیریت پیشرفته آگهیها پیاده سازی شدهاند.
قابلیت توسعه و سفارشی سازی
امکان افزودن امکانات جدید و تغییرات دلخواه شما در هر زمان، با توجه به نیاز کسب و کارتان.
امنیت و پایداری بالا
با بهرهگیری از معماری امن و اصولی، پروژه شما از حملات احتمالی و مشکلات فنی محافظت میشود.
پشتیبانی قوی و خدمات پس از فروش
تیم پشتیبانی نوپرداز در تمام مراحل راهاندازی و پس از تحویل پروژه همراه شما خواهد بود.
طراحی اپلیکیشن مشابه دیوار: ساخت اپلیکیشن آگهی حرفه ای
طراحی اپلیکیشن مشابه دیوار نوپرداز، بهترین راهحل برای ساخت پلتفرم آگهی و نیازمندی است. این نرمافزار با امکانات پیشرفته شامل درج آگهی رایگان و پولی، جستجوی هوشمند، چت آنلاین و سیستم پرداخت امن طراحی شده است.
اپلیکیشن برای اندروید، iOS و وب (PWA) قابل اجرا بوده و دارای پنل مدیریت کامل برای کنترل آگهیها، کاربران و مالی است. با کدنویسی اختصاصی و بدون استفاده از قالب، این پلتفرم قابلیت سفارشیسازی نامحدود و امنیت بالا را ارائه میدهد.
همچنین امکانات درآمدزایی مانند آگهی ویژه، تبلیغات و فروشگاه آنلاین به شما کمک میکند تا کسب درآمد پایدار داشته باشید. نرمافزار موبایل که توسط تیم حرفهای نوپرداز توسعه داده میشود، تمامی امکانات لازم برای خرید و فروش آنلاین را در اختیار کاربران قرار میدهد.






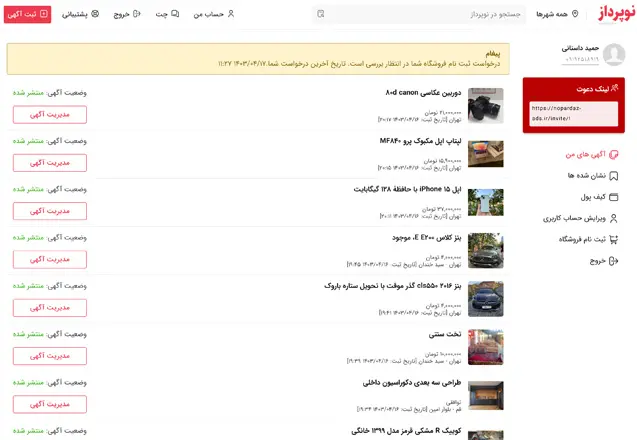
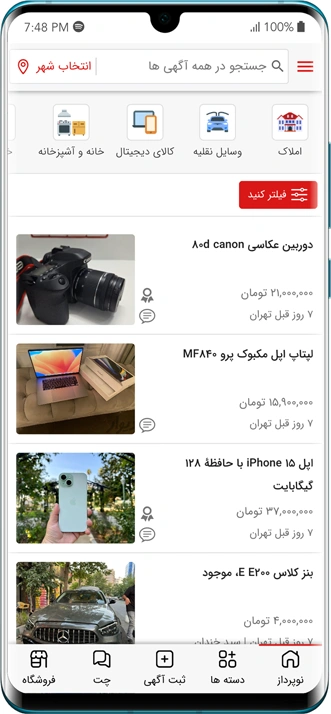
امکانات طراحی اپلیکیشن شبیه دیوار نوپرداز
در طراحی اپلیکیشن مشابه دیوار توسط نوپرداز، امکانات متنوعی ارائه میشود تا کاربران تجربهای حرفهای، روان و امن از خرید و فروش آنلاین داشته باشند. این امکانات در دو بخش اصلی کاربری و مدیریتی طراحی شدهاند و شامل قابلیتهایی مانند ثبت آگهی، دستهبندی هوشمند، چت آنلاین، جستجوی پیشرفته، ارسال ناتیفیکیشن، درگاه پرداخت، فروشگاه، گزارشهای مالی، سئو پیشرفته، انتشار در کافه بازار و بسیاری ویژگیهای دیگر میباشند. طراحی اپلیکیشن شبیه دیوار نوپرداز با هدف پاسخگویی به نیازهای مختلف کسبوکارهای نوپا و بزرگ، بهصورت اختصاصی و قابل توسعه انجام میشود. اگر به دنبال ساخت اپلیکیشن دیوار با امکانات کامل و قابلیت سفارشیسازی بالا هستید، نوپرداز انتخابی مطمئن برای شماست.

مزایای ساخت اپلیکیشن مشابه دیوار
ساخت اپلیکیشن مشابه دیوار به کسبوکارها این امکان را میدهد که با دستیابی سریع به بازار بزرگ کاربران، تعامل و اعتماد بیشتری ایجاد کنند. این نوع اپلیکیشنها با امکانات ویژهای مانند مدیریت آسان آگهیها، چت آنلاین و سیستم پرداخت امن، موجب افزایش رضایت کاربران و درآمدزایی پایدار میشوند.
همچنین قابلیت توسعه و سفارشیسازی، پشتیبانی از نسخههای مختلف (اندروید، iOS و PWA) و طراحی حرفهای، جایگاه برند شما را در بازار دیجیتال ارتقا میدهد. با انتخاب یک نرمافزار موبایل اختصاصی و پیشرفته، گام بلندی در مسیر موفقیت و رقابت با کسبوکارهای آنلاین خواهید برداشت
🎯 دسترسی گسترده به بازار هدف
کاربران در هر زمان و مکان میتوانند آگهیهای مورد نظر خود را جستجو و ثبت کنند.
👥 افزایش تعامل کاربران در اپلیکیشن شبیه دیوار
وجود امکاناتی مانند چت آنلاین و پنل کاربری حرفهای باعث افزایش رضایت و وفاداری کاربران میشود
💰 کسب درآمد پایدار
با امکاناتی مثل درج آگهی ویژه، فروشگاه اختصاصی، پرداخت آنلاین و تبلیغات، درآمدزایی بهینه و مستمر میشود
⚡ مدیریت آسان آگهیها
امکانات پیشرفته دستهبندی و فیلترهای هوشمند، مدیریت آگهیها را برای کاربران و مدیران ساده و سریع میکند
🔧 قابلیت توسعه و سفارشیسازی
ساختار نرمافزار امکان افزودن امکانات جدید و تغییرات بر اساس نیازهای آینده کسبوکار را به صورت انعطافپذیر دارد
📱 پشتیبانی چند پلتفرمی
با داشتن نسخه اندروید، iOS و PWA، کاربران در هر دستگاهی به راحتی میتوانند از اپلیکیشن استفاده و بهرهمندی کامل داشته باشند.
درآمدزایی اپلیکیشن مشابه دیوار
اپلیکیشنهای مشابه دیوار معمولاً از روشهای متنوع و مؤثری برای کسب درآمد بهره میبرند که باعث موفقیت مالی پلتفرم میشوند، از جمله:
- دریافت هزینه درج آگهی: کاربران برای ثبت آگهی در دستهبندیهای مختلف، مبلغ مشخصی پرداخت میکنند که این مبلغ بسته به نوع دستهبندی و ارزش آگهی متفاوت است.
- آگهیهای ویژه و پررنگ: ارائه گزینههایی مثل آگهیهای سنجاقشده، پررنگ یا با اولویت نمایش که باعث افزایش دیده شدن آگهیها و درآمد بیشتر میشود.
- راهاندازی فروشگاههای اختصاصی: امکان ثبت و مدیریت فروشگاههای اختصاصی برای کسبوکارها که در کنار آگهیها، منبع درآمد قابل توجهی به شمار میرود.
- خدمات تبلیغاتی داخلی: ارائه فضای تبلیغاتی داخل اپلیکیشن برای برندها و کسبوکارهای مختلف جهت افزایش درآمد پلتفرم.
- پرداختهای آنلاین و کیف پول: تسهیل فرآیند پرداختها و مدیریت تراکنشها با استفاده از کیف پول داخلی برای پرداخت هزینههای درج آگهی و خدمات ویژه.
کاربردهای ساخت اپلیکیشن درج آگهی
اپلیکیشنهای درج آگهی به دلیل ساختار انعطافپذیر و قابلیتهای گسترده، برای انواع کسبوکارها و زمینههای مختلف بسیار مناسب هستند، از جمله:
- آگهیهای املاک و مستغلات: خرید، فروش، اجاره و رهن انواع ملک با امکانات فیلترهای دقیق مانند متراژ، تعداد اتاق و موقعیت جغرافیایی.
- خرید و فروش خودرو: ثبت آگهی خودروهای نو و دست دوم، با قابلیت درج مشخصات فنی کامل و تصاویر متعدد.
- خدمات و آموزش: ارائه و تبلیغ خدمات مختلف مانند آموزشهای خصوصی، تعمیرات، مشاوره و خدمات تخصصی.
- کالاهای دست دوم و نو: فروش انواع کالاهای الکترونیکی، لباس، لوازم خانگی و سایر موارد با امکان جستجو و دستهبندی حرفهای.
- استخدام و کاریابی: درج آگهیهای استخدام، معرفی مشاغل و فرصتهای شغلی با قابلیت ارسال رزومه و ارتباط مستقیم با کارفرما.
اسکریپت درج آگهی و ثبت آگهی نوپرداز | بهترین اسکریپت سایت آگهی
اسکریپت درج آگهی نوپرداز، قدرتمندترین و کاملترین اسکریپت ثبت آگهی برای راهاندازی سایت نیازمندی حرفهای است. این اسکریپت اختصاصی با امکانات پیشرفته مدیریت آگهیها، دستهبندیهای هوشمند، سیستم پرداخت آنلاین و پیامرسان داخلی، بهترین تجربه درج آگهی را برای کاربران فراهم میآورد. با اسکریپت ثبت آگهی نوپرداز، سایت شما آماده رقابت با بزرگترین پلتفرمهای آگهی کشور خواهد بود.
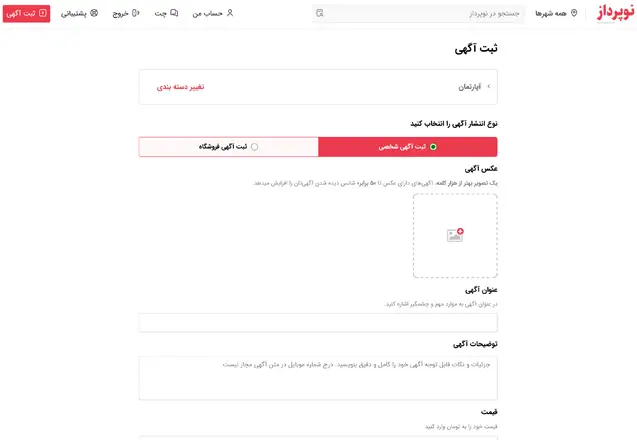
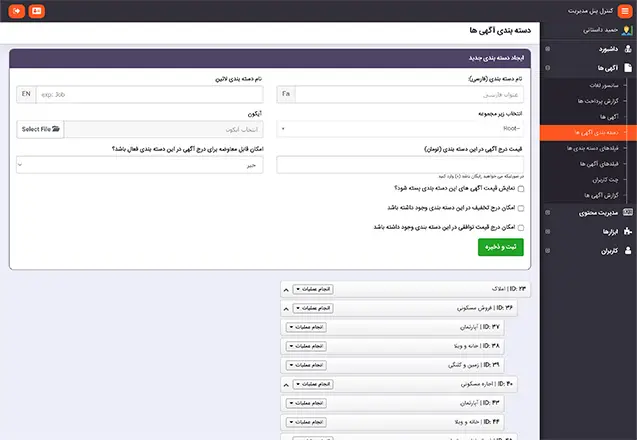
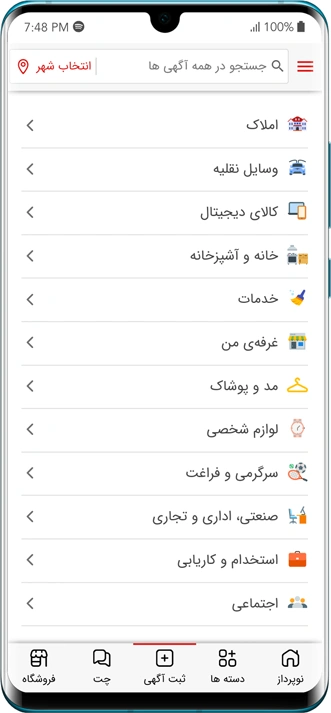
سیستم درج آگهی حرفهای و دستهبندی هوشمند
اسکریپت ثبت آگهی نوپرداز دارای سیستم دستهبندی پیشرفته است که امکان درج آگهی با بهترین تجربه کاربری را فراهم میکند. در این سیستم ضمن درج نام دستهبندی میتوانید برای هر دسته یک آیکون اختصاصی در نظر بگیرید تا در سایت و اپلیکیشن کنار آن نمایش داده شود.
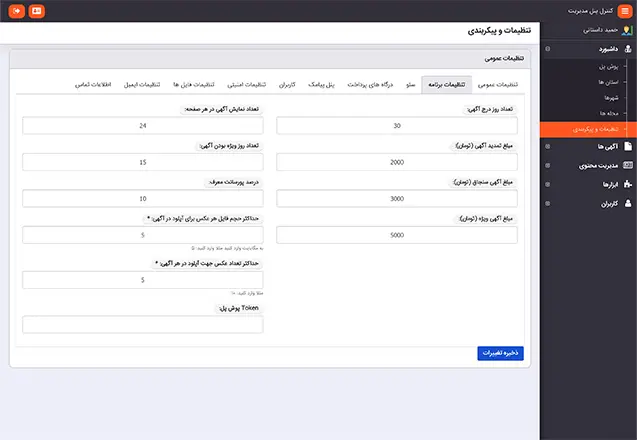
- تعریف قیمت درج آگهی متغیر: قابلیت تعیین هزینه مختلف برای درج آگهی در هر دستهبندی. میتوانید مبلغ درج آگهی را برای هر دسته جداگانه تنظیم کنید یا با وارد کردن مقدار صفر، ثبت آگهی در آن دسته را رایگان نمایید.
- مدیریت آگهیهای قابل معاوضه: امکان فعال یا غیرفعال کردن گزینه معاوضه برای هر دستهبندی. برای مثال در دستهبندی خدمات تحصیلی که قابل معاوضه نیست، این گزینه نمایش داده نمیشود.
- کنترل نمایش قیمت: قابلیت مخفی کردن قیمت آگهیها در دستهبندیهای خاص که نیازی به نمایش قیمت ندارند.
- سیستم تخفیف در درج آگهی: امکان افزودن فیلد تخفیف برای آگهیهایی که دارای تخفیف هستند تا کاربران بتوانند این اطلاعات را هنگام ثبت آگهی وارد کنند.
- قیمت توافقی: گزینه درج آگهی با قیمت توافقی برای دستهبندیهایی که نیاز به مذاکره قیمت دارند.

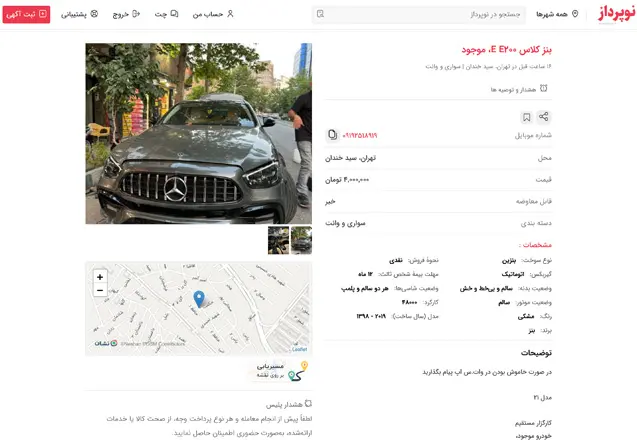
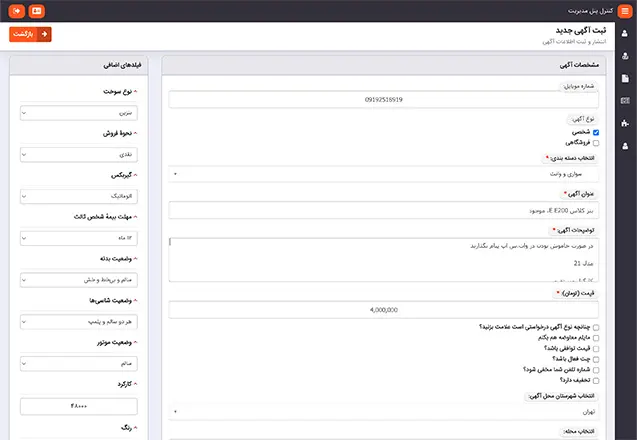
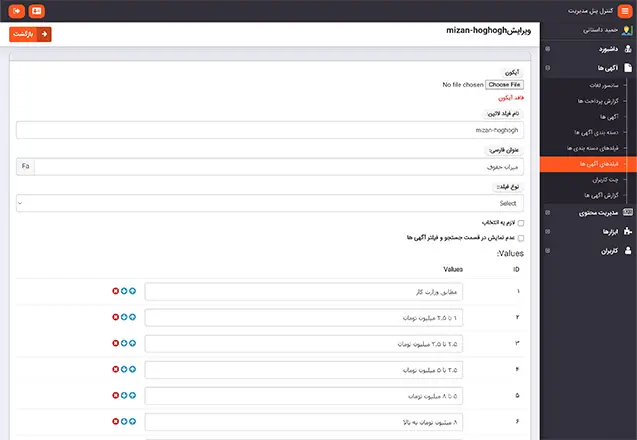
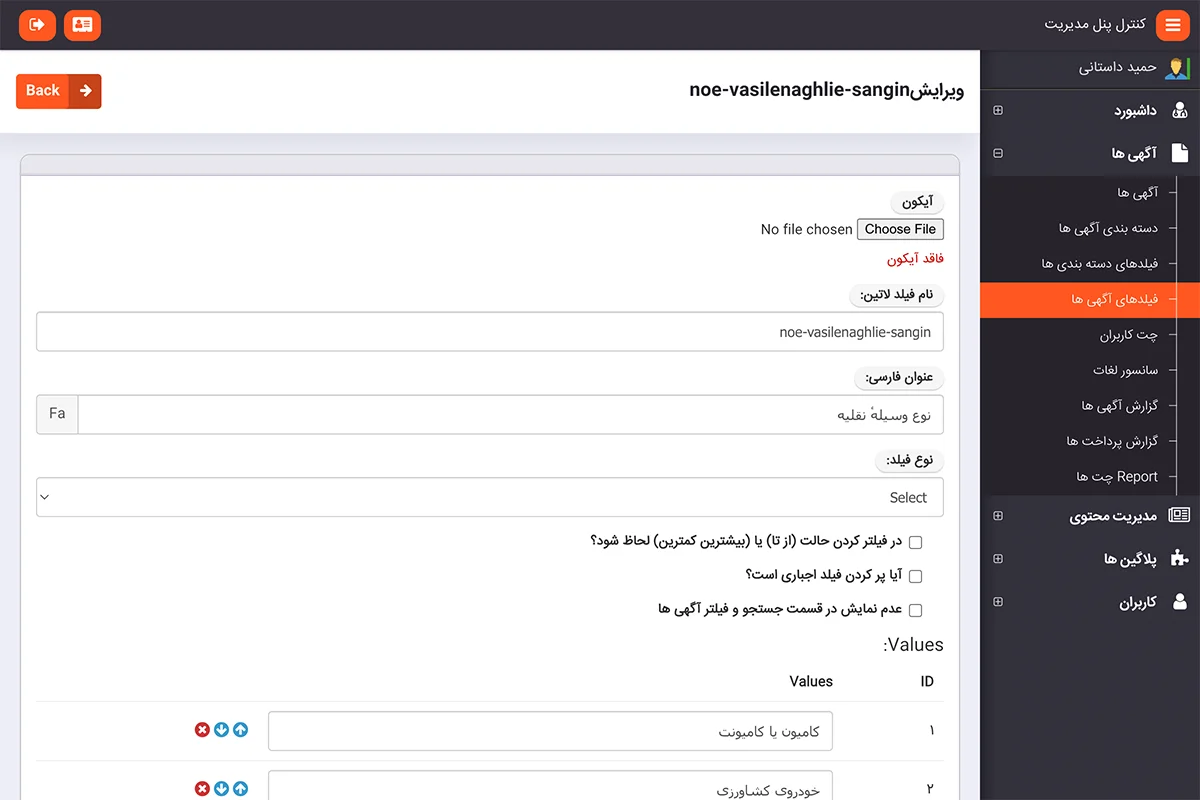
فیلدهای اختصاصی برای ثبت آگهی
یکی از ویژگیهای منحصر به فرد اسکریپت درج آگهی نوپرداز، امکان ایجاد فیلدهای اختصاصی برای هر دستهبندی است. این قابلیت به شما اجازه میدهد فرآیند ثبت آگهی را کاملاً متناسب با نیاز هر صنف طراحی کنید.
به عنوان مثال برای دستهبندی املاک میتوانید فیلدهایی مانند متراژ، تعداد اتاق، سال ساخت، نوع سند و موقعیت مکانی را تعریف کنید. همچنین قابلیت تعیین اجباری بودن هر فیلد و نمایش آن در بخش جستجو و فیلتر وجود دارد تا تجربه درج آگهی و جستجو بهینه شود.

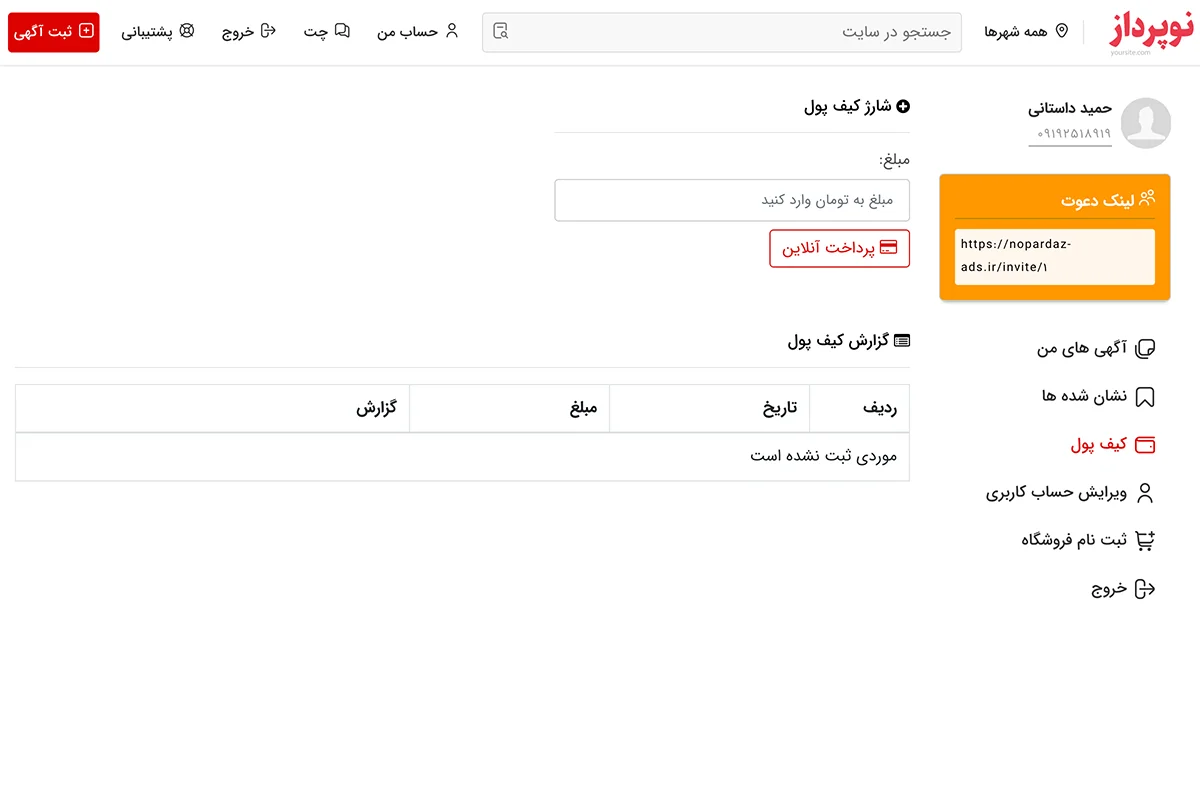
کیف پول هوشمند برای پرداخت درج آگهی
اسکریپت ثبت آگهی نوپرداز دارای سیستم کیف پول پیشرفته است که تمام فرآیندهای مالی مرتبط با درج آگهی را ساده میکند. کاربران میتوانند از طریق کیف پول خود هزینههای مختلف شامل درج آگهی، نردبانی کردن، ویژه کردن و تمدید آگهی را پرداخت کنند. مدیران سایت نیز امکان مدیریت کامل کیف پول کاربران و تراکنشهای مالی را دارند.

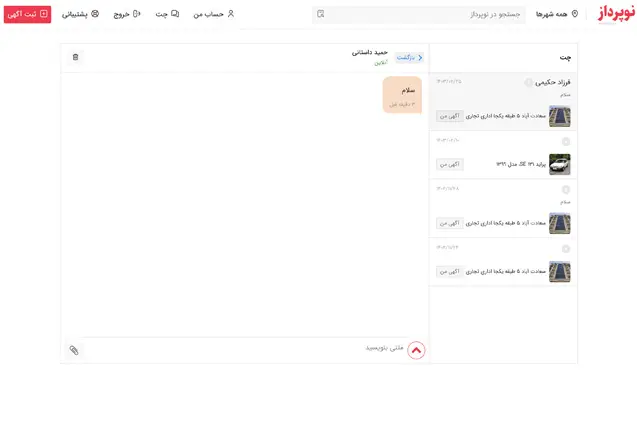
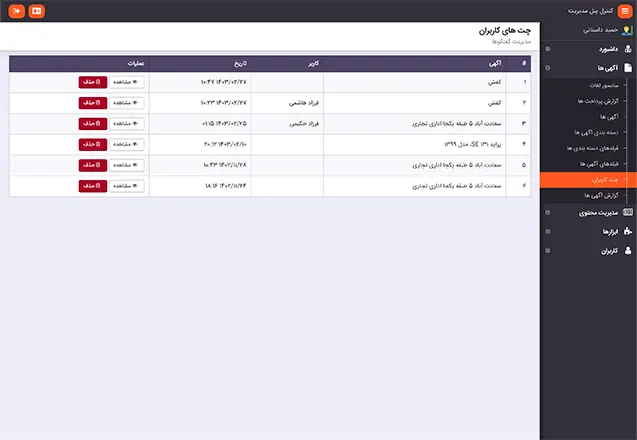
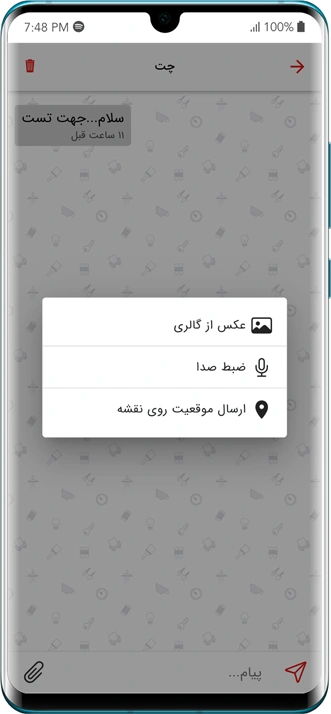
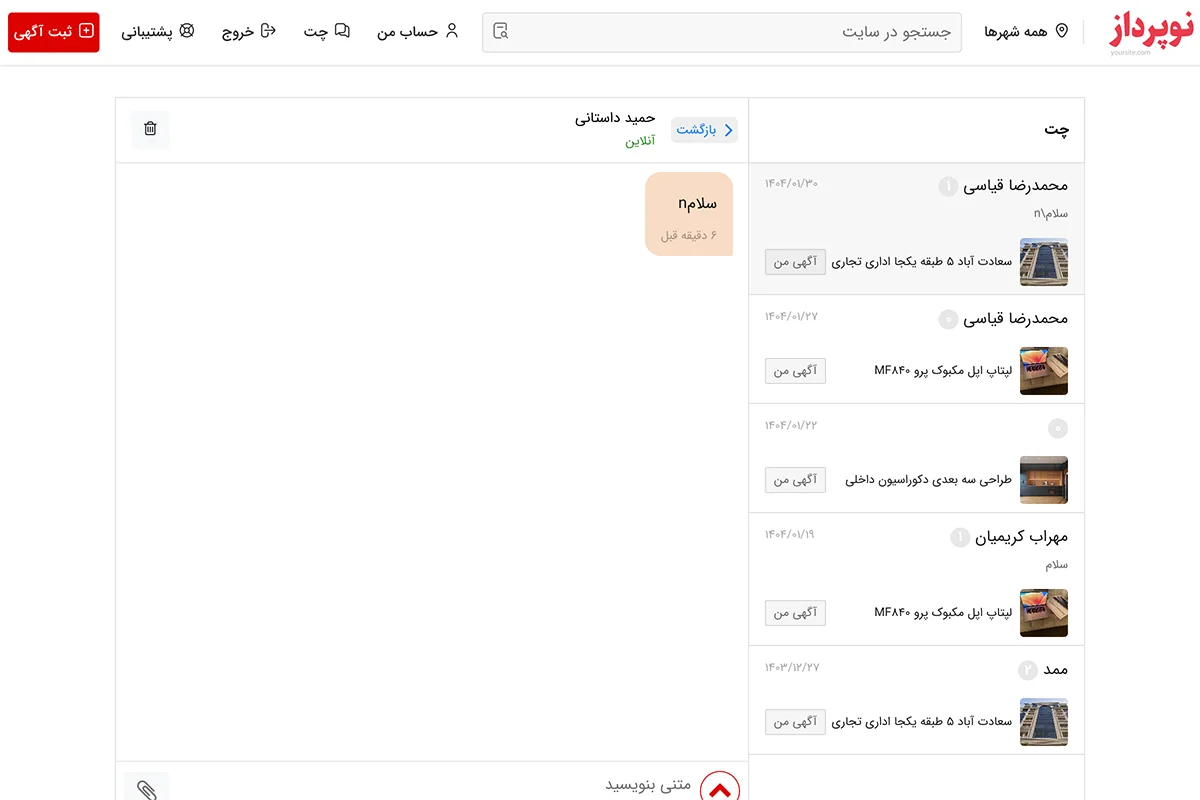
سیستم چت پیشرفته برای ارتباط خریدار و فروشنده
اسکریپت درج آگهی نوپرداز مجهز به سیستم چت پیشرفته است که پس از ثبت آگهی، امکان ارتباط مستقیم بین خریدار و فروشنده را فراهم میکند. این سیستم چت درونبرنامهای در هم سایت و هم اپلیکیشن موبایل کار میکند و امکانات پیشرفتهای دارد:
- ارسال تصویر: امکان ارسال و دریافت تصاویر با کیفیت در چت
- اشتراک موقعیت مکانی: قابلیت ارسال و دریافت موقعیت جغرافیایی
- پیامهای صوتی: امکان ضبط و ارسال پیامهای صوتی

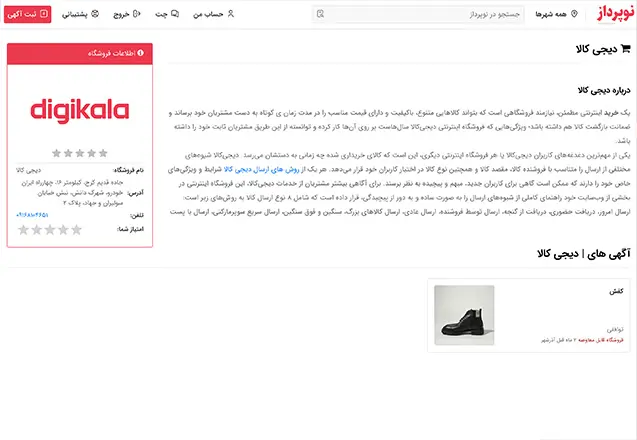
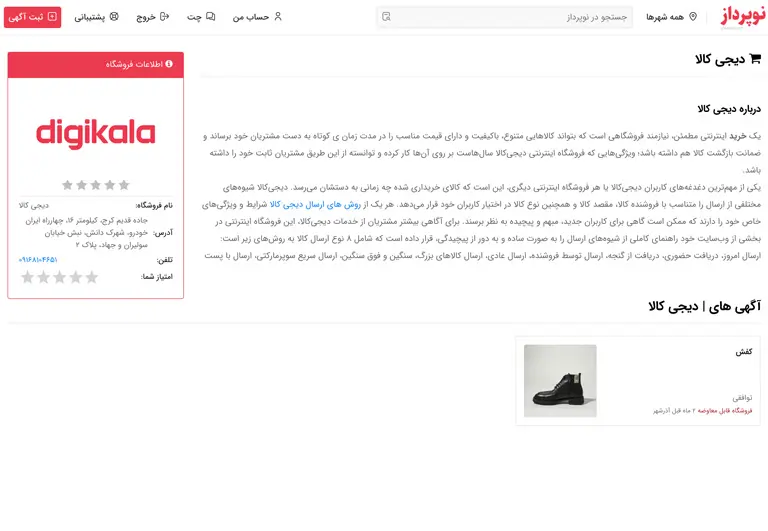
سیستم فروشگاه اختصاصی برای کسبوکارها
یکی از ویژگیهای جدید اسکریپت درج آگهی نوپرداز، امکان ایجاد فروشگاه اختصاصی برای کسبوکارها است. صاحبان فروشگاهها پس از ثبتنام میتوانند پروفایل کاملی از کسبوکار خود ایجاد کرده و صفحه اختصاصی برای معرفی فروشگاه داشته باشند. تمام آگهیهای مرتبط با آن فروشگاه در همین صفحه اختصاصی نمایش داده میشود تا مشتریان بتوانند به راحتی با برند آشنا شوند.


مقایسه طراحی سایت اختصاصی شبیه دیوار با استفاده از قالب وردپرس
اگر قصد راهاندازی یک سایت آگهی شبیه دیوار را دارید، دو مسیر اصلی پیش روی شماست: استفاده از قالبهای آماده وردپرسی یا طراحی سایت بهصورت اختصاصی. هرچند قالبهای وردپرس میتوانند برای پروژههای ساده و شخصی مناسب باشند، اما برای ساخت یک پلتفرم حرفهای، امن و قابل توسعه مانند دیوار، طراحی اختصاصی انتخابی هوشمندانهتر است.
سایتهایی مانند دیوار نیازمند سرعت بالا، امنیت قوی، قابلیتهای پیچیده مثل چت آنلاین، فیلترهای پیشرفته، مدیریت کیف پول و بهینهسازی SEO هستند.
🎨 چرا قالب وردپرس مشابه دیوار مناسب نیست؟
قالبهای وردپرس محدودیتهای زیادی دارند که در بلندمدت میتوانند به ضرر کسبوکار شما تمام شوند. از نظر امنیت، وردپرس به دلیل استفاده گسترده، هدف اصلی حملات سایبری است. از طرفی، سفارشیسازی امکاناتی مانند فیلدهای اختصاصی، اتصال به اپلیکیشن موبایل، یا افزودن کیف پول دیجیتال، به پیچیدگیهای فنی زیادی نیاز دارد که قالبهای آماده توانایی پاسخگویی کامل به آن را ندارند.
همچنین، قالبهای وردپرسی معمولاً با افزایش ترافیک دچار افت سرعت میشوند و در مدیریت حجم بالای کاربران و آگهیها ضعف دارند. اگر قصد دارید یک کسبوکار آنلاین پایدار و حرفهای راهاندازی کنید، استفاده از اسکریپت اختصاصی مانند سیستم نوپرداز، انتخابی مطمئنتر و آیندهدارتر خواهد بود.

سایت اختصاصی نوپرداز
- ✓برنامهنویسی اختصاصی بدون استفاده از سیستمهای آماده
- ✓طراحی واکنشگرا (Responsive) حرفهای
- ✓جستجوی پیشرفته و هوشمند
- ✓بهینهسازی SEO حرفهای و رتبهبندی گوگل
- ✓دسترسی از هر مرورگری بدون نیاز به نصب
- ✓سیستم چت و پیامرسان داخلی پیشرفته
- ✓سرعت بارگذاری بالا و بهینهسازی شده
- ✓امنیت بالا و مقاوم در برابر حملات سایبری
- ✓قابلیت توسعه و سفارشیسازی نامحدود

قالب آماده وردپرس
- ✗وابستگی به سیستمهای آماده و محدودیتهای آن
- !واکنشگرایی محدود و غیرحرفهای
- !جستجوی ساده و ضعیف
- ✗سئو ضعیف و رتبهبندی پایین در گوگل
- ✗عدم پشتیبانی کامل از PWA
- !سیستم پیامرسانی ابتدایی و غیرحرفهای
- ✗سرعت پایین به دلیل استفاده از افزونههای متعدد
- ✗آسیبپذیری امنیتی به دلیل استفاده از افزونههای متنوع
- !محدودیت در توسعه و سفارشیسازی
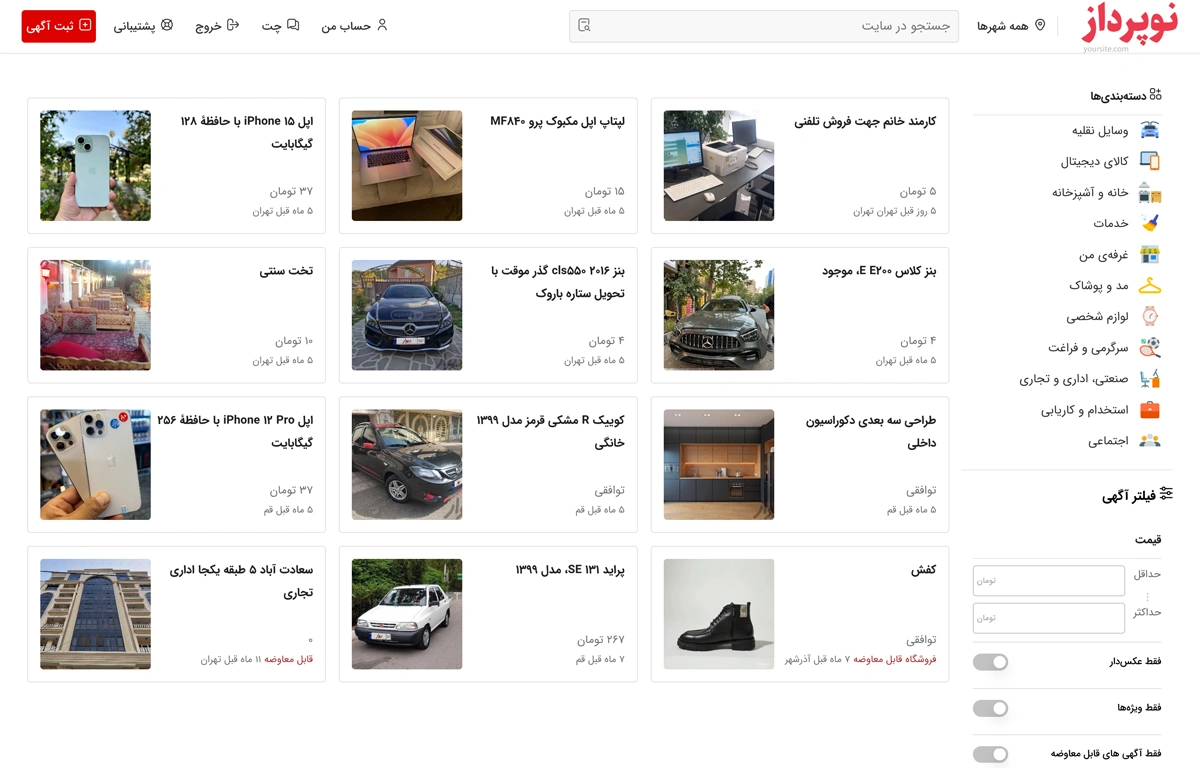
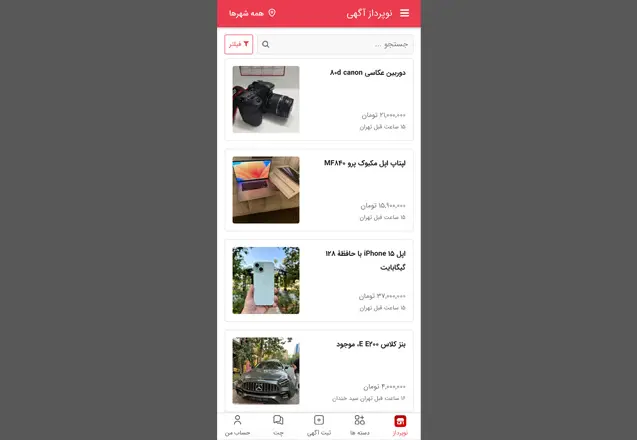
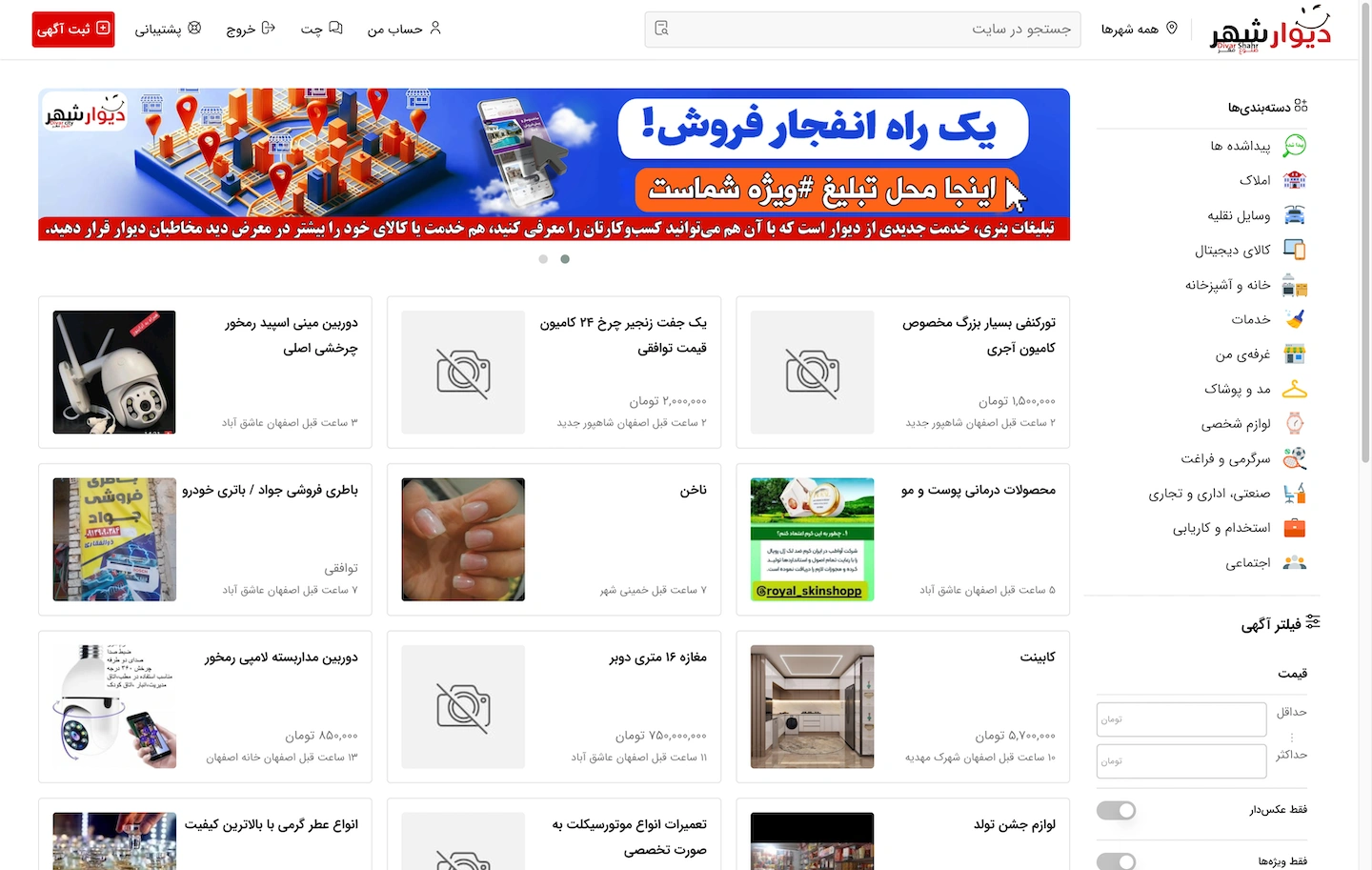
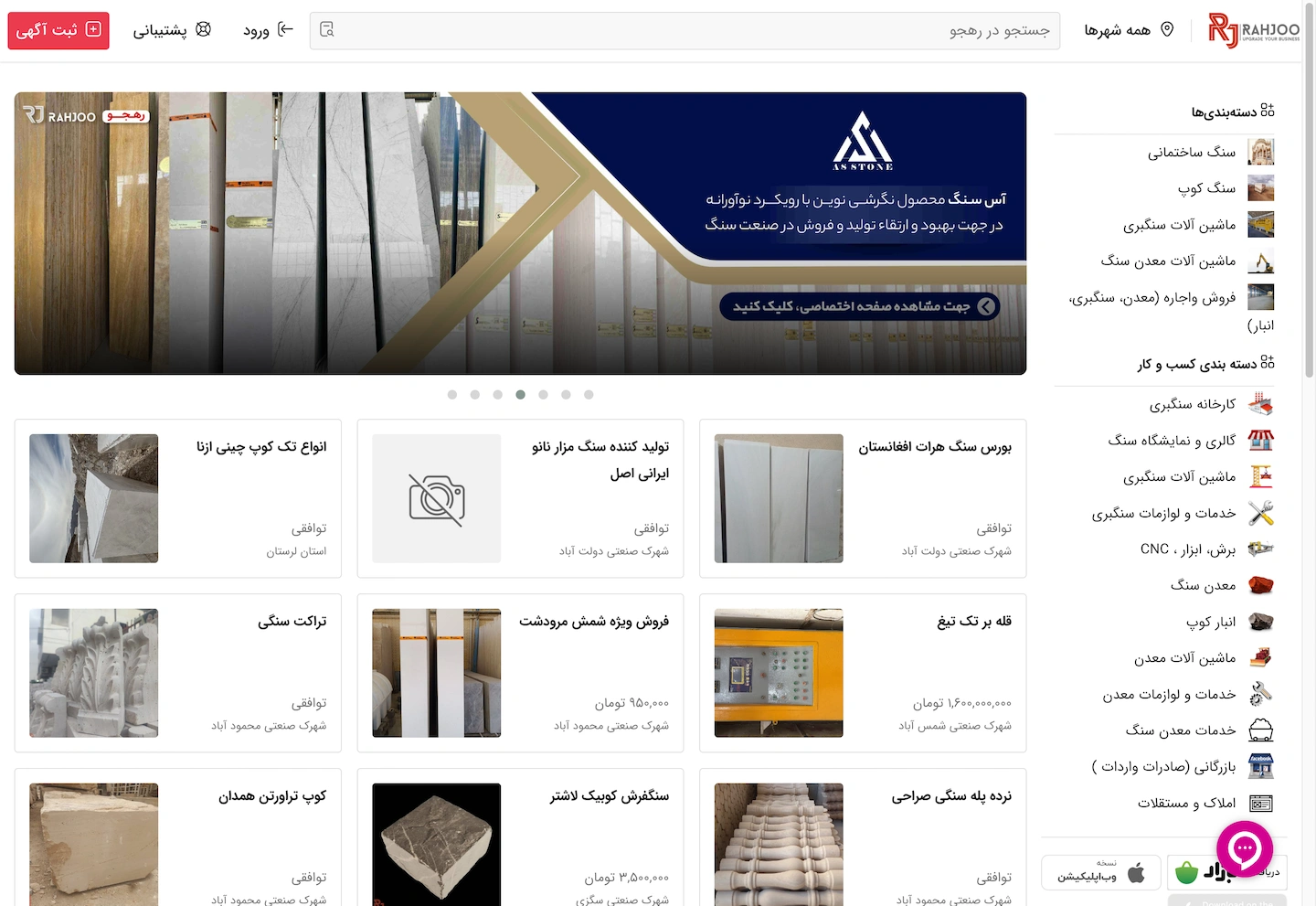
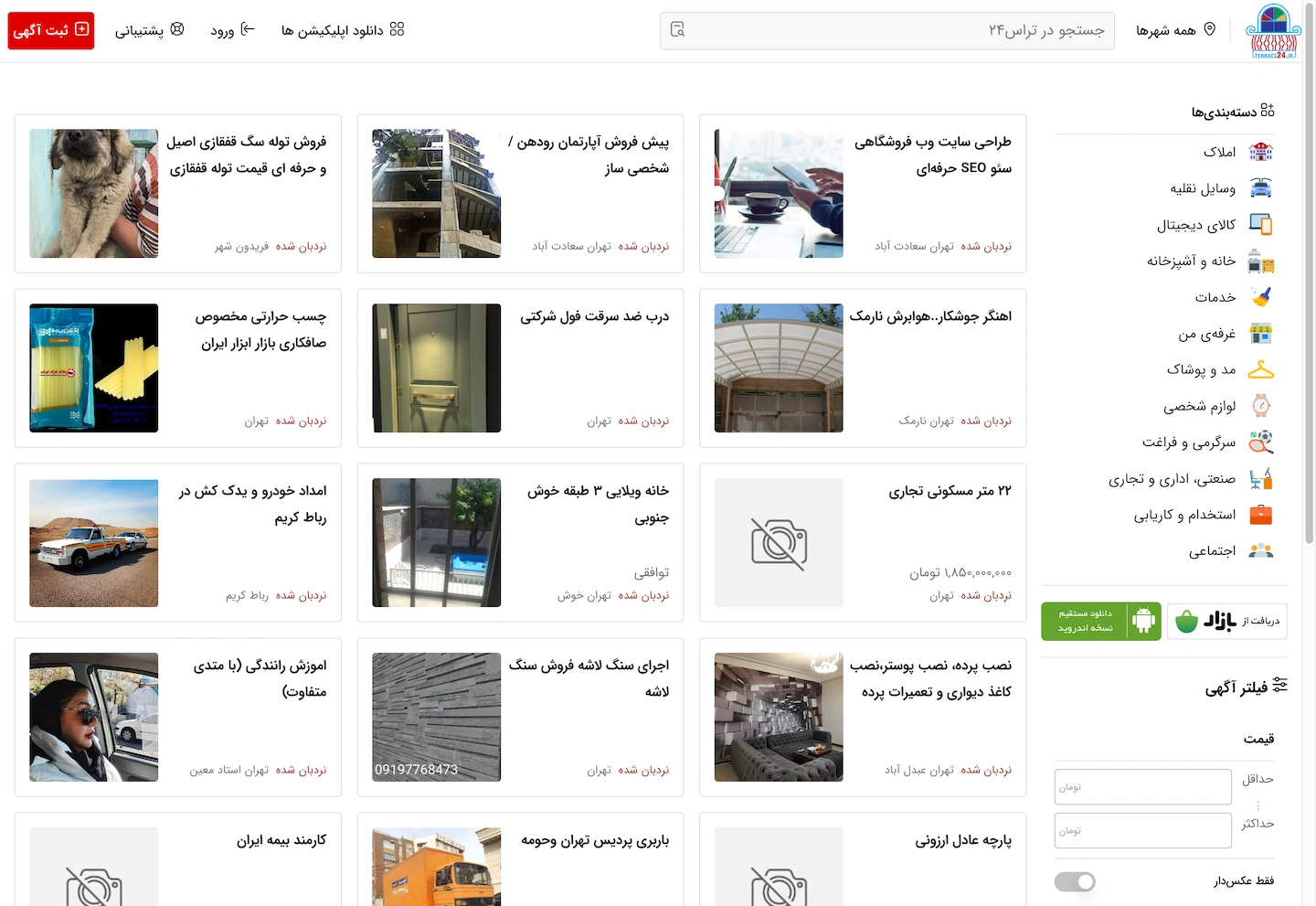
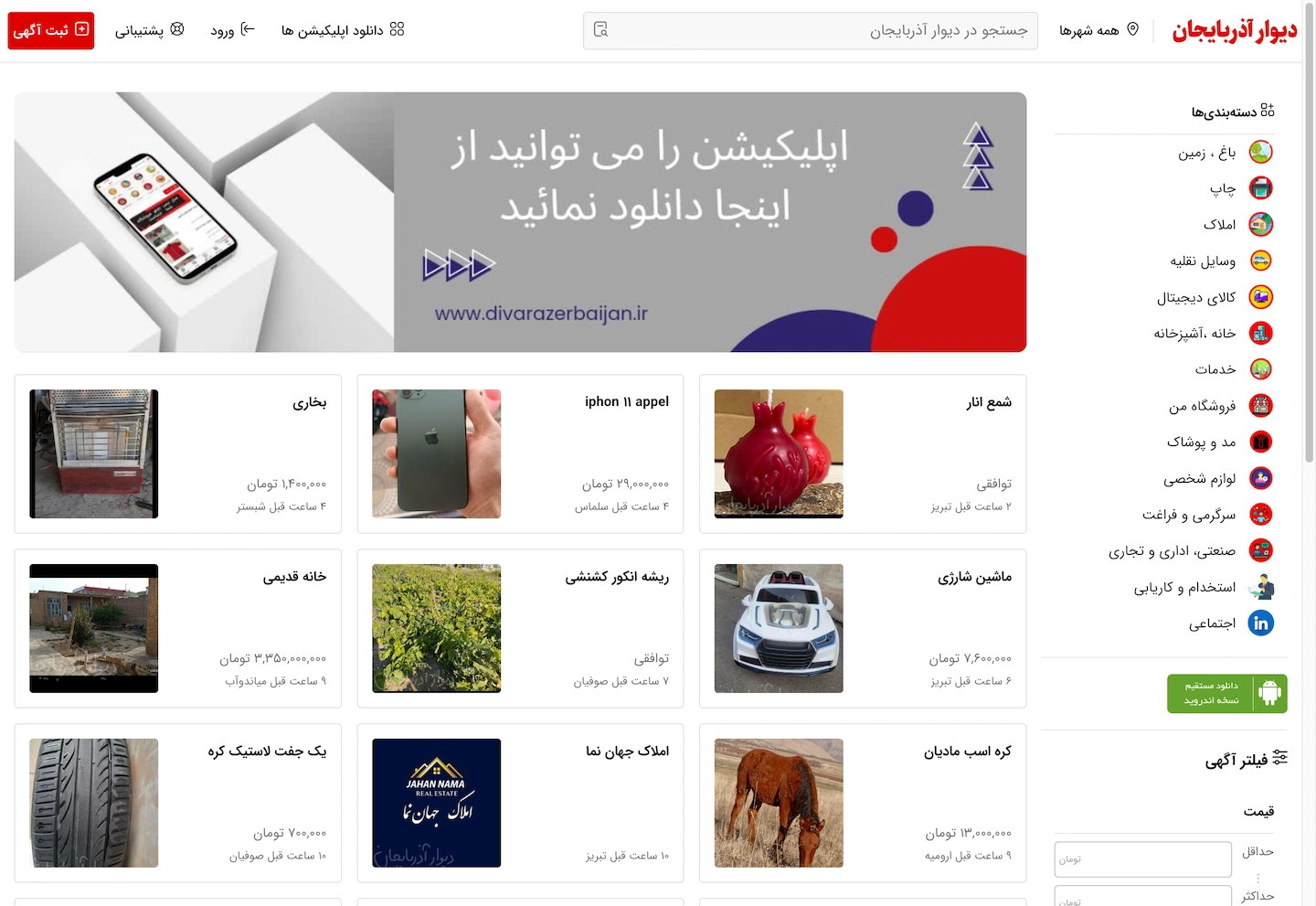
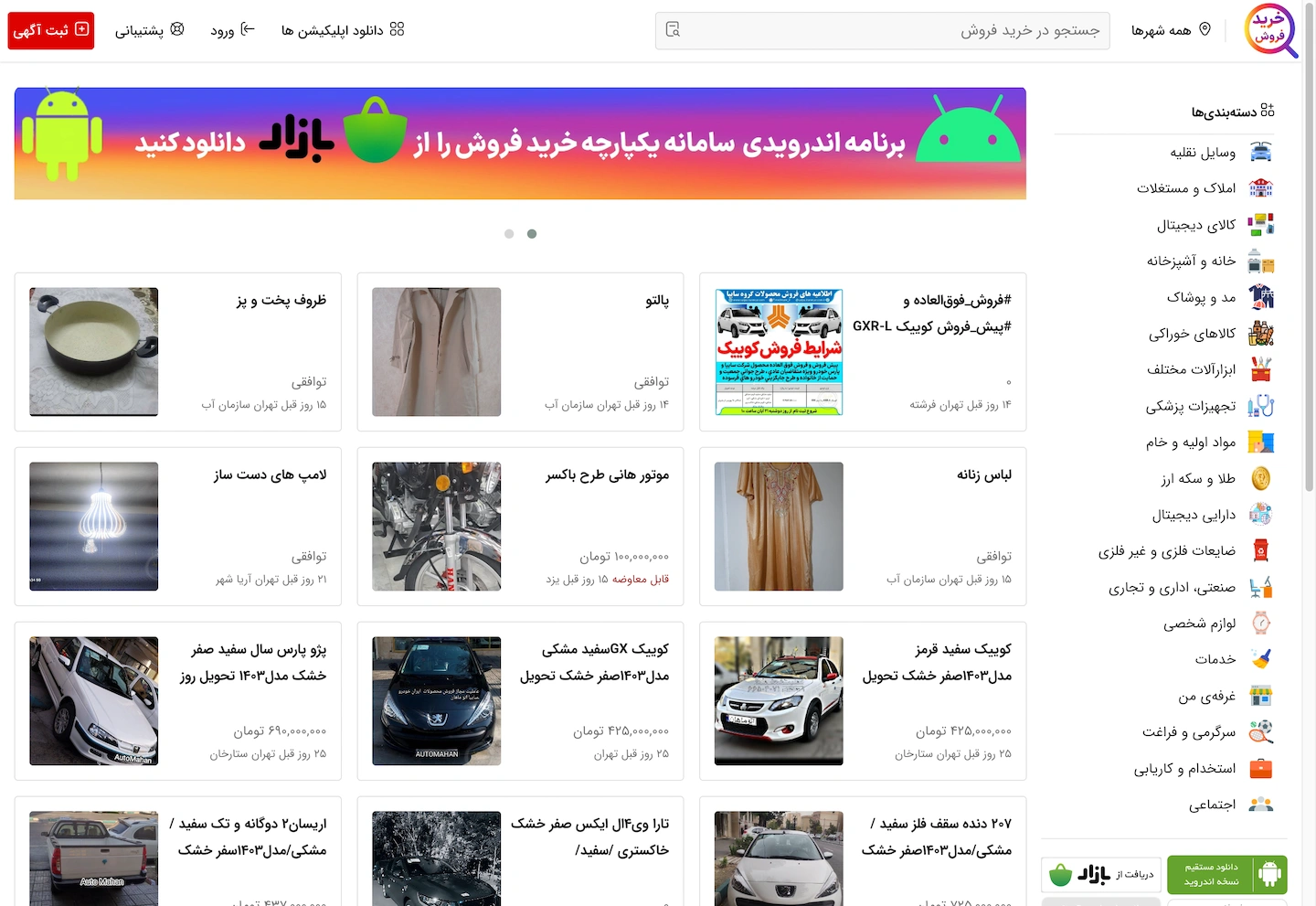
نمونه کارهای طراحی سایت و اپلیکیشن مشابه دیوار
مشاهده بهترین نمونههای طراحی سایت آگهی و اپلیکیشن مشابه دیوار که توسط تیم متخصص نوپرداز طراحی و پیادهسازی شدهاند. این پروژههای موفق شامل سایتهای نیازمندی حرفهای و اپلیکیشنهای اختصاصی اندروید و iOS با قابلیتهای پیشرفته، سرعت بالا و تجربه کاربری عالی هستند. تمامی این سایتها و اپلیکیشنها با تمرکز بر سئو و بهینهسازی برای موتورهای جستجو طراحی شده و باعث افزایش بازدید و درآمد مشتریان ما شدهاند.
مشاهده تمامی نمونه کارهای طراحی سایت مشابه دیوار
دیدگاه مشتریان ما
تجربه مشتریان در استفاده از خدمات طراحی سایت و اپلیکیشن مشابه دیوار نوپرداز
تعرفه و قیمت طراحی سایت و اپلیکیشن مشابه دیوار
در این بخش میتوانید با مشاهده تعرفهها و قیمت طراحی سایت و اپلیکیشن مشابه دیوار، بهترین پلن را متناسب با نیاز خود انتخاب کنید. هزینه طراحی سایت شبیه دیوار بسته به امکانات، نوع اپلیکیشن (اندروید و iOS)، سطح پشتیبانی و قابلیتهای اختصاصی متفاوت است
| آدرس دمو | https://nopardaz-ads.ir/ |
| آدرس پنل مدیریت | http://nopardaz-ads.ir/panel.php |
| نام کاربری | تماس بگیرید |
| رمز عبور | تماس بگیرید |
سوالات متداول درباره طراحی سایت مشابه دیوار
در این بخش به سوالات پرتکرار کاربران درباره طراحی سایت مشابه دیوار و استفاده از اسکریپت نوپرداز پاسخ دادهایم.
1. چگونه میتوان یک سایت مشابه دیوار طراحی کرد؟
برای طراحی سایت مشابه دیوار، میتوانید از اسکریپت نوپرداز استفاده کنید. این اسکریپت، امکان ایجاد سایتهای آگهی آنلاین با قابلیتهای پیشرفته مانند مدیریت آگهیها، دستهبندیهای پویا، پرداختهای آنلاین و پیامرسان داخلی را فراهم میکند.
2. آیا اپلیکیشن ساخته شده روی هر دو سیستم عامل اندروید و iOS قابل استفاده است
بله، اپلیکیشن برای هر دو پلتفرم اندروید و iOS توسعه داده میشود و همچنین نسخه وب PWA نیز ارائه میگردد
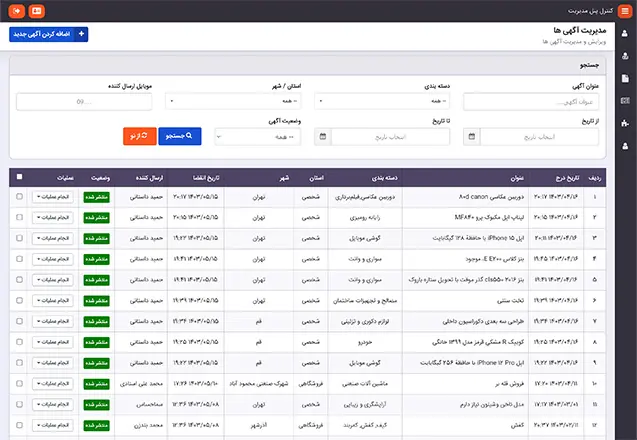
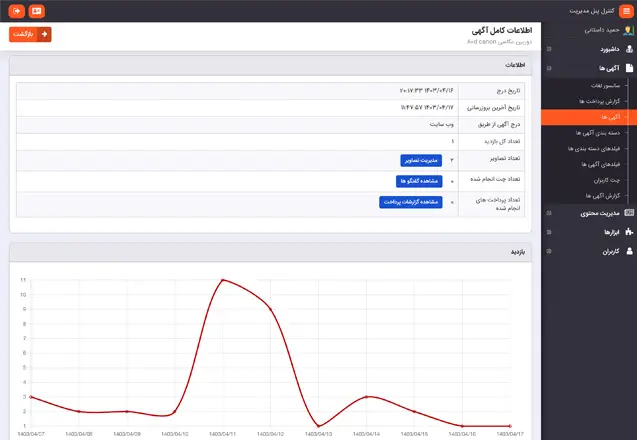
2. چه امکاناتی در اسکریپت مشابه دیوار نوپرداز وجود دارد؟
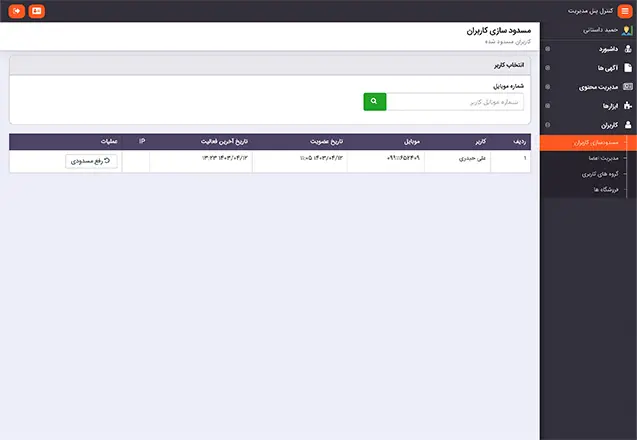
اسکریپت مشابه دیوار نوپرداز دارای امکاناتی مانند ثبت آگهی، دستهبندیهای پویا، سیستم پیامرسان داخلی، درگاههای پرداخت آنلاین، مدیریت کاربران و پنل مدیریت پیشرفته برای مدیران سایت است.
3. چقدر زمان برای راهاندازی سایت مشابه دیوار نیاز است؟
با استفاده از اسکریپت نوپرداز، میتوانید سایت مشابه دیوار را در کمتر از چند روز راهاندازی کنید. این سیستم آماده به کار است و نیازی به برنامهنویسی سفارشی ندارد.
4. آیا سایتهای مشابه دیوار میتوانند درآمدزا باشند؟
بله، سایتهای مشابه دیوار یکی از بهترین مدلهای کسبوکار آنلاین هستند. از طریق فروش اشتراک ویژه، دریافت هزینه بابت ثبت آگهیهای ویژه و تبلیغات، میتوانید درآمد قابلتوجهی کسب کنید.
5. چگونه از پشتیبانی نوپرداز استفاده کنیم؟
در صورت نیاز به پشتیبانی، میتوانید از طریق بخش پشتیبانی سایت، تیکت ارسال کنید یا با تیم پشتیبانی تماس بگیرید. نوپرداز پشتیبانی کامل برای محصولات خود ارائه میدهد.