هنگام ساخت یک وب سایت جدید موارد زیادی هستند که بایستی به آن ها توجه کنیم زیرا اغلب پروسه طراحی وب سایت پیچیدگی های خاص خود را دارد. جهت ساده سازی بیشتر این موضوع لیستی از باید ها و نباید هایی که زمان طراحی وب سایت باید آن ها را در نظر گرفت، تهیه نموده ایم. بیشتر
باید های طراحی وب سایت:
ایجاد تجربه کاربری مشابه
اغلب بازدید کنندگان با استفاده از دستگاه های مختلفی وب سایت شما را بازدید خواهند نمود و صرف نظر از دستگاه هایی که برای بازدید از وب سایت شما استفاده می شوند، لازم است که شما برای آن ها یک تجربه کاربری مشابه ایجاد نمایید. بازدید کنندگان ممکن است با استفاده از تلفن همراه، تبلت یا حتی Smartwatches از وب سایت شما بازدید نمایند. بخش بزرگی از UX این است که مهم نیست که از چه دستگاهی برای بازدید از سایت استفاده می شود، بلکه بازدید کننده باید تجربه مشابهی در همه آن ها داشته باشد.
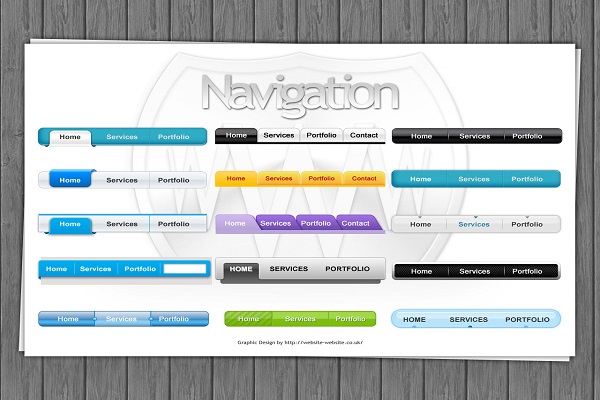
استفاده از ناوبری واضح و آسان

وقتی صحبت از قابلیت استفاده از سایت می شود، ناوبری سنگ بنای اصلی آن است. اگر کاربران نتوانند راه خود را در وب سایت شما پیدا کنند، زیبایی آن بی فایده است. ناوبری وب سایت باید سه اصل زیر را دنبال کند:
- سادگی: تا آن جایی که ممکن است باید ساختار آن ساده طراحی شود.
- واضح بودن: گزینه های ناوبری باید برای همه کسانی که آن را می بینند واضح و روشن باشد و در معنای آن هیچ ابهامی وجود نداشته باشد.
- پیوستگی: سیستم ناوبری در صفحه اصلی باید در هر صفحه دیگر وب سایت مشابه باشد.
ناوبری وب سایت شما باید طوری طراحی شود که بازدیدکنندگان با کمترین میزان کلیک ممکن بتوانند به هر کجا که می خواهند دسترسی داشته باشند.
تغییر رنگ لینک های بازدید شده سایت
بخش اصلی از ناوبری در طراحی سایت، رنگ لینک است. هنگامی که یک کاربر بر روی یک لینک کلیک کند، باید رنگ آن تغییر کند تا نشان دهد که سایت بازدید شده است. این به کاربران این امکان را می دهد تا چندین بار از صفحات مشابه بازدید نکند.
مرور و اسکن صفحات وب سایت
این برای بازدید کنندگان عادی است که وب سایت شما را بازدید و اسکن کنند. جالب است بدانید که متوسط توجه کاربران اینترنت کمتر از 8 ثانیه است، به طوری که آنها سریعا وب سایت شما را نگاه می کنند تا ببینند آیا بخشی از محتوایی که به آن علاقه دارند، در وب سایت شما وجود دارد یا خیر. اگر یک بازدید کننده به دنبال محتوایی در وب سایت شما باشد، سایت شما را اسکن می کند تا چیزی که دنبالش هست را پیدا کند. شما به عنوان یک طراح سایت، وظیفه دارید با طراحی یک سلسله مراتب بصری خوب (که اساسا در آن آرایش عناصر به شیوه ای است که اهمیت را نشان می دهد.) کار آن ها را برای جستجو راحت تر نمایید.
چک کردن لینک های وب سایت
بازدید کنندگان وقتی از یک وب سایت دیدن می کنند که آن ها را به صفحه 404 رجوع می دهند، ناامید شده و رضایت آن ها از دست می رود. کاربران از هر لینکی که روی سایت شما کلیک کرده اند، انتظار دارند که آن ها به جایی که می گویند منتقل نماید. دریافت یک پاسخ 404 برای بسیاری از مردم ناشناخته است و سبب کاهش بازدید کنندگان وب سایت شما خواهد شد.
ایجاد عناصر قابل کلیک
هنگام طراحی یک وب سایت اطمینان حاصل کنید که لینک ها قابل کلیک به نظر می رسند. عناصر بصری مانند لینک ها یا دکمه ها که قابل کلیک نیستند می توانند کاربران را گیج کنند. آنها خطوط زیر متن را برجسته می کنند، اما پیوند و اقدام خاصی ندارند. کاربران باید بدانند کدام بخش از سایت شما قابل کلیک است و کدامیک نیست.
نباید های طراحی وب سایت:
معطل کردن بازدید کنندگان برای بارگذاری محتوا
 محدوده زمانی توجه کاربران اینترنتی هر سال در حال کاهش است. به طور متوسط 10 ثانیه طول می کشد تا یک کاربر بر روی موضوع خاصی در وب سایت شما تمرکز کند. اگر آن ها را در انتظار بارگذاری محتوا وب سایت خود بگذارید، اگر به اندازه کافی سریع نباشد، احتمالا آن ها وب سایت شما را ترک خواهند نمود.
محدوده زمانی توجه کاربران اینترنتی هر سال در حال کاهش است. به طور متوسط 10 ثانیه طول می کشد تا یک کاربر بر روی موضوع خاصی در وب سایت شما تمرکز کند. اگر آن ها را در انتظار بارگذاری محتوا وب سایت خود بگذارید، اگر به اندازه کافی سریع نباشد، احتمالا آن ها وب سایت شما را ترک خواهند نمود.
باز نکردن لینک های داخلی در پنجره ای تازه
این رفتار بدی است که باعث می شود کاربران از دکمه Back استفاده کنند که معمولا به سایت های قبلی یا صفحاتی که قبلا بازدید کرده اند، بازگشت داده می شوند.
ترویج و ارتقاء بیش از حد مطالب

ارتقاء بیش از حد مطالب می تواند نمایش سایت شما را دچار مشکل کند و کار کاربران را برای پیدا کردن محتوا مورد نظرشان سخت تر کند. این موضوع با نام banner blindness شناخته می شود و به معنای چیزی است که از دور به صورت یک تبلیغ به نظر می رسد و توسط کاربران نادیده گرفته می شود.
استفاده از اسکرول های پنهان
این اتفاق زمانی روی می دهد که یک طراح وب سایت می خواهد رفتار نوار اسکرول را تغییر دهد تا کار دیگری را انجام بدهد. من درک می کنم که اپل (و دیگر برند ها) می خواهند راهی جدید و هیجان انگیز برای نمایش محصولات خود را در وب سایت خود پیدا کنند، اما شما می توانید از انیمیشن های CSS استفاده کنید و نتایج مشابهی را به دست آورید، بدون اینکه به طور کامل عملکرد اسکرول کاربر را تغییر دهید.
قربانی کردن عملکرد سایت برای زیبایی
برخی از طراحان سایت عملکرد سایت را فدای زیبایی آن می کنند و به همین جهت نرخ تاثیر گذاری سایت آن ها کاهش پیدا می کند. مهم این است که از پس زمینه های شلوغ پشت محتوا یا طرح های رنگ ضعیف دوری کنید، زیرا ممکن است خواندن را برای کاربران دشوار کند.
تبلیغات و متن های چشمک زن
استفاده از محتویاتی مانند فلش ها یا فایل های ویدیوئی می تواند نوعی احساس متشنج در بازدید کنندگان به وجود بیاورد و باعث ایجاد مزاحمت برای افرادی می شود که قصد بازدید از وب سایت شما را دارند.

















شریف
واقعا این عکس های چشمک زن خیلی کاربر رو اذیت می کنه و من هم هر سایتی می بینم اینجوره قید اون رو میزنم سریعا.
ترنم محمدی زاده
برای باید ها و نباید هایی که در طراحی سایت یاید رعایت کنیم رعایت کردن این نکات درست هست ولی به نظر من ابن نکات بیان شده مبتدی به حساب می آید چون کسی که طراحی سایت را انجام دهد این موارد رو باید بلد باشد اگه میشه موارد پیشرفته تری رو قرار بدین.
سلطانی
در رابطه با ایجاد عناصر قابل کلیک خیلی خوب بیان کردین،مقاله ی خوبی بود.
اسماعیلی
چه خوبه که از مرور و اسکن صفحات وب سایت،استفاده کنیم..
حمیدی
باید ها و نباید های اصلی طراحی وب سایت،روش تجربه کاربری مشابه خیلی مورد استفاده هست..
Mehdi64
تغییر رنگ لینک های بازدید شده سایت،به نکته مهمی اشاره کردین،خیلی کاربردی می باشد..
Mehdi
باید ها و نباید های اصلی طراحی وب سایت،ایجاد تجربه کاربری بخش مهم می باشد که دسترسی کاربران با دستگاه های مختلف را فراهم می کند..
حمید
باید ها و نباید های اصلی طراحی وب سایت،مقاله ی خوب و کاربردی ارائه دادین،تشکر..
سمیرا
سلام تغییر رنگ لینک های بازدید شده سایت،خیلی خوبه با وجود این قسمت دسترسی کاربر راحت تر می شه،ممنون..